これだけは覚えたい!イラレが10倍便利になる使い方・ツール
イラストレーターになれない初心者の方や、なんか使いにくいという方に便利になるツールの操作方法などを解説。

 MENU
MENU

エリ
イラレの使い方
ハートマークに切り抜くには?好きな形に切り抜いて背景を透過の画像を作りたい方へ!photoshop初心者におすすめの記事です。
イラスト作成が便利になるイラレの使い方
初心者の方、イラストレーターの操作になれない方におすすめなイラレの使い方について解説。
ビギナーの方が覚えると超便利になる技を解説します。
Ctrl+Dの繰り返しキー
このキーを覚えると繰り返し動作をショートカットキーで呼び出す事が可能。イラストレーターはショートカットキーを覚えると操作がかなり速くなります。全てを覚える必要もないのですが、Ctrl(macはcommand)+Dは確実に覚えた方が良いでしょう。
※ctrlキーはmacの場合commandキーと置き換えて下さい。
このキーは前の動作を繰り返し行うというショートカットキーで、使えるシーンとしては沢山ありあります。
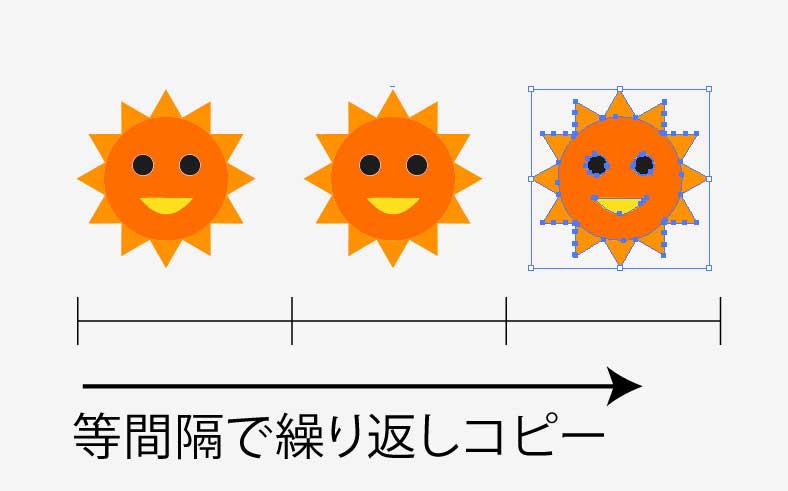
等間隔でコピーの繰り返し

最もよく使う操作でコピーを繰り返し行う動作です。おなじ間隔を開けて連続コピーが可能です。
Ctrl+Dを繰り返した数だけコピーが繰り返されます。
同一の角度で回転コピーの繰り返し
上記と同じ操作ですが、今度は同一の角度でコピーを繰り返す事が可能です。
1.正円を作って中心点を決定する
同一角度で配置するオブジェクトを作成します。楕円形ツールで正円を描きコピーするオブジェクトと円を選択後 → ショートカットキーRで回転ツールを選択
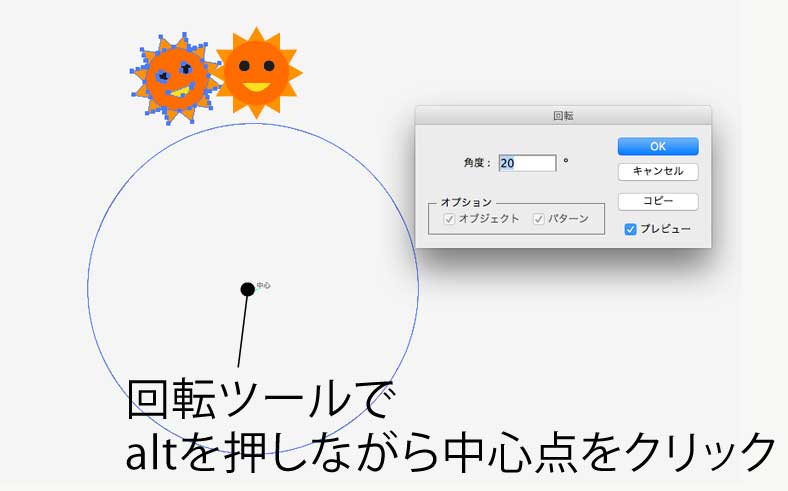
2.角度を入力

正円の真ん中の中心点をaltキーを押しながらクリックして角度の軸を決定します。角度を入れるダイアログボックスが立ち上がります。
360で割り切れる数を指定します。今回は20と設定、設定後にコピーボタンを押すと中心点を軸にオブジェクトがコピーされます。
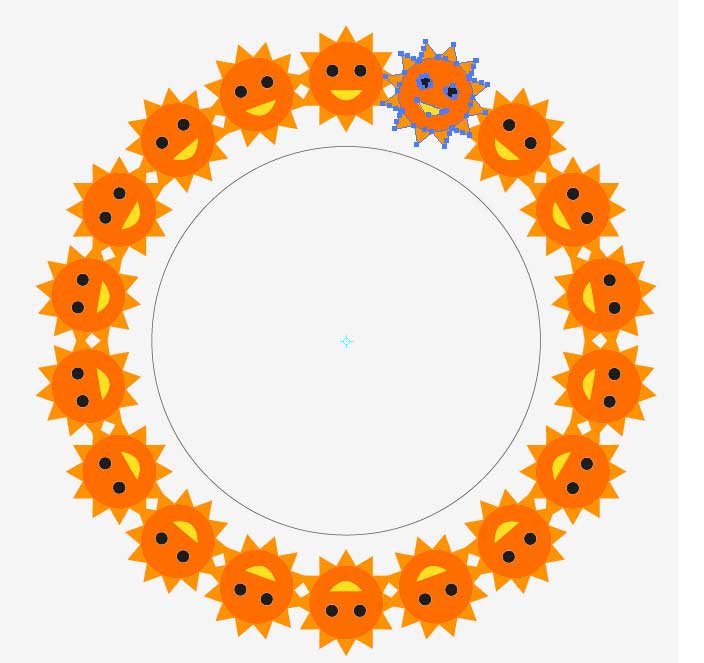
3.コピーを繰り返す

コピー後にCtrl(macはcommand)キー+Dでコピーを繰り返すと20°の間隔を開けたコピーオブジェクトが連続で描画することが可能です。
オブジェクトのトリミングや分解
完成したオブジェクトのトリミング方法は色々ありますが、パスファインダーを使用したトリミングが便利です。
今回は楕円形ツールで作成した円をパスの形状に沿った形で切断してみます。
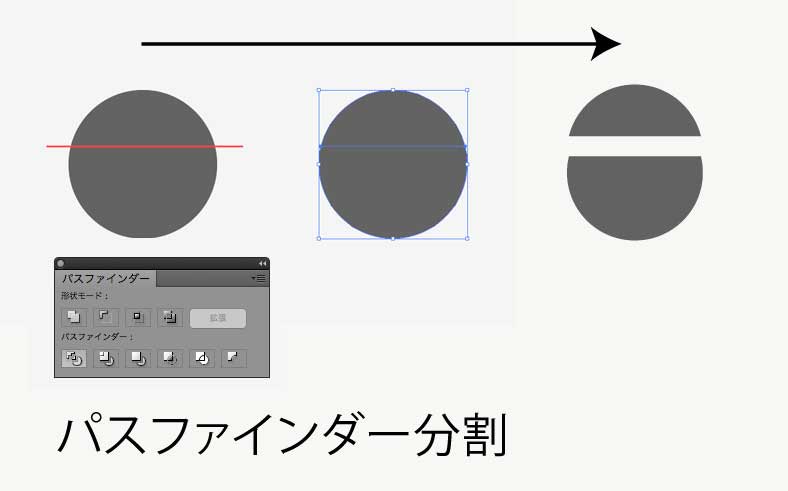
円の上に切断したい形状で線を配置

円の上に線を作成します。作成後両方のオブジェクトを選択後パスファインダー分解でオブジェクトを分割します。分割後にshift+Ctrlキーでグループ化を解除すると分割されているのがわかります。
パスファインダーの使い方については
すぐ理解!イラストレーター【パスファインダーの使い方】で解説しています。
オブジェクトをランダムに散布・変形させる
作成したオブジェクトを綺麗に整列させるのではなくランダムで大きさ・角度を個々に変化させたいシーンなどで役立つ方法です。
今回はバイキンのイラストをコピーし、ランダムに変形・角度を変更してみます。
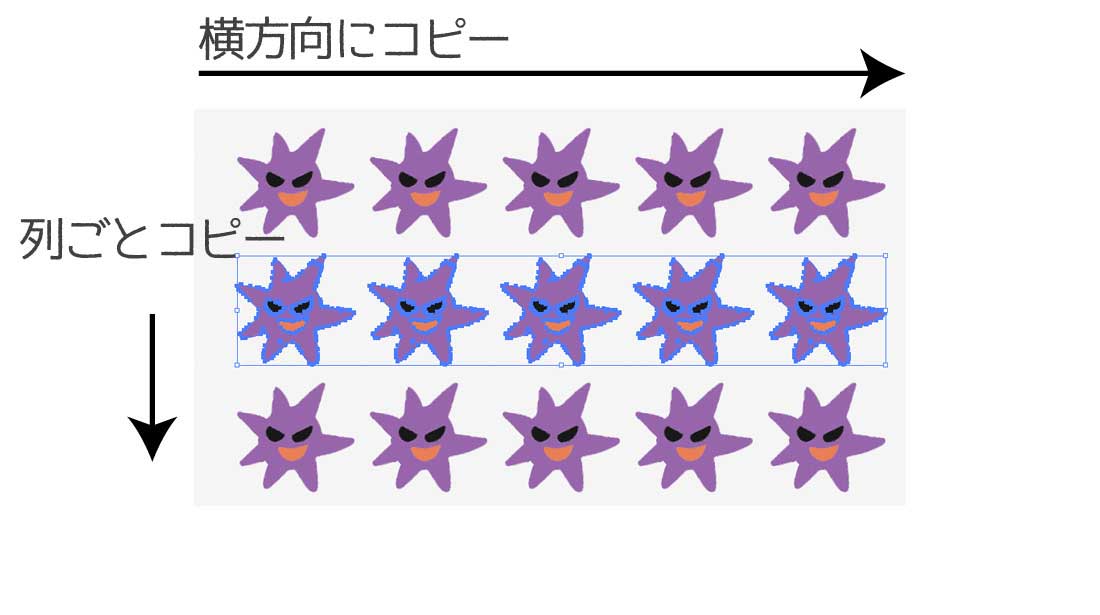
1.変化させたいオブジェクトをCtrl+Dで連続コピー

オブジェクトを横列に適当な間隔を開け、Ctrl+C → Ctrl+v → Ctrl+Dキーで連続コピーします。
そして今度は一列をまるごと選択し、alt+ドラッグ → Ctrl+Dで列ごと連続コピーします。
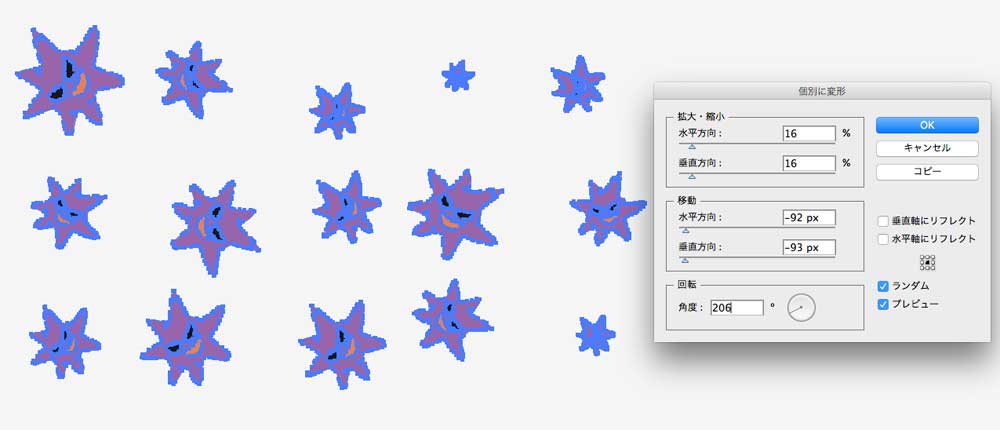
2.個別に変形を適用

次に先ほどコピーしたオブジェクトを全て選択し、ショートカットキーshift+alt+Ctrl+Dキーで個別に変形ウィンドウを開きます。
ランダム・プレビューにチェックを入れ、お好みで変化を見ながら調整して下さい。選択したオブジェクト一つ一つをランダムで回転・縮小・拡大・移動が可能で、大変便利な機能です。
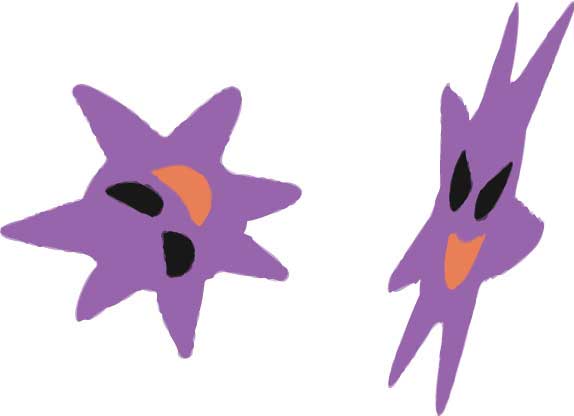
 画像の比率を変更しないで個別に変形
画像の比率を変更しないで個別に変形

ランダムの数値にすると画像の比率が変わってしまって本来の形状通りにならない場合があります。そんなときは拡大・縮小の数値を同じに設定して下さい。画像の比率を保ちながら個別に変形が可能。
一瞬で左右・上下反転

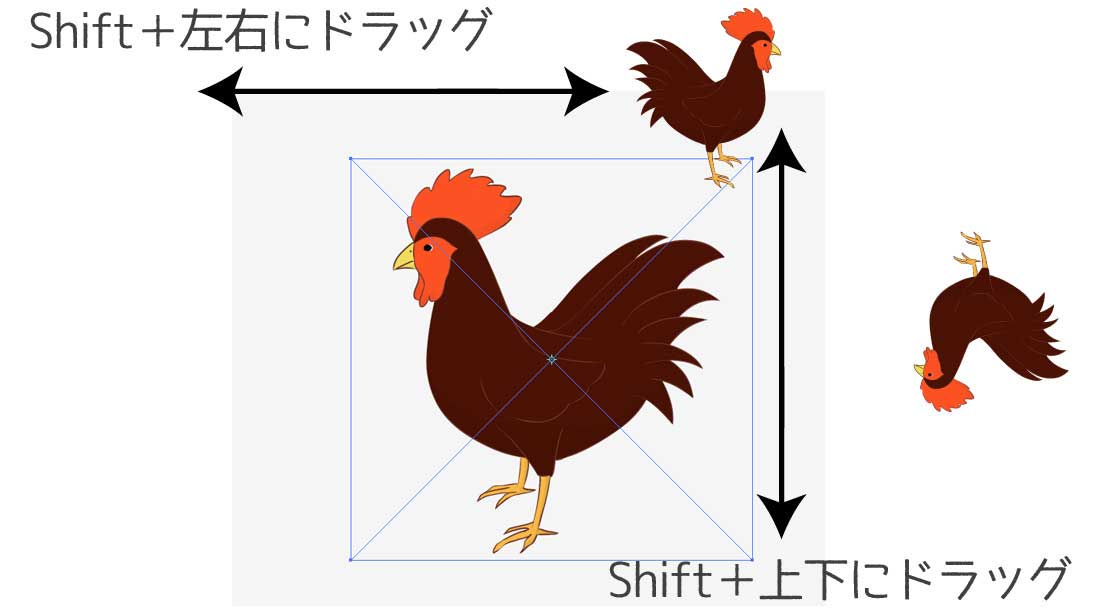
一瞬でオブジェクトを反転させることができます。ショートカットキー Oキーを押してリフレクトツールを選択します。
反転させたいオブジェクトを選択し、オブジェクトの上部・又は下部でShift+右か左にドラッグすると左右反転。
上下方向ならオブジェクトの右か左にマウスを移動し、Shift+上下にドラッグで上下反転がすぐにできます。
イラストを簡単に作成したい
イラストレーターという名前のソフトだけに、すぐイラストを作成できるはず…と思って触ってみたはいいものの、難しいという方はまずはライブペイントから入るのがおすすめ。
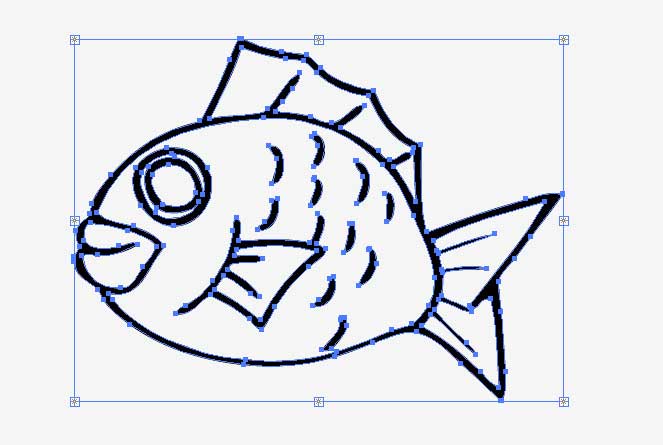
1.線画を描く
まずは線画をどーするか?イラストレーターのペンツールで作成してもok。または手書きで描いたものをイラストレーター上で開き、上からペンツールでトレースしてもokです。
もちろん、他のペイントソフトで描いてたものでも大丈夫。線がくっきりしているならイラストレータで開きライブトレース → 単純トレース、ホワイトを無視にチェックで線のみ抽出することも可能です。
2.ライブペイントに変換

次に線画をイラストレーター上に作成できたら、今度はそのイラストを選択し、alt+Ctrl+Xキーでライブペイントツールに変換します。
変換されるとバウンディングボックスの形が変わるので注目。
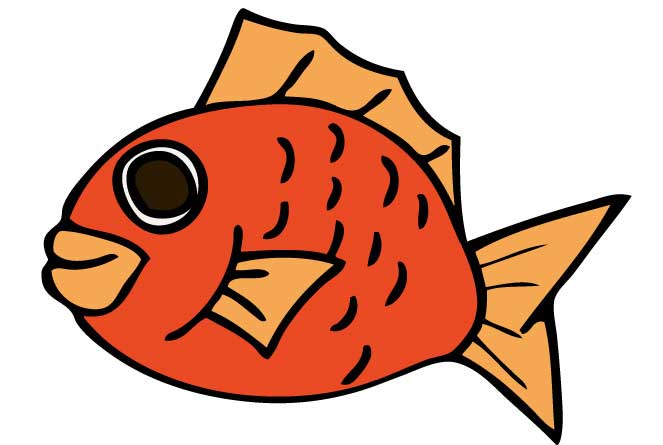
3.線画を塗る
ここまで来たら簡単です。Kキーを押しライブペイントツールを選択し、お好きなカラーで塗って下さい。この際にスォッチパネルを開き、お好みのカラーを選択しやすくすると便利です。

できました!線画さえ出来てしまえば、簡単に塗りを作成することも可能です。又、複雑なイラストも作成することも可能ですが、まずは、簡単なライブペイントツールから覚えると良いと思います。
まだまだあるイラストレーターの使い方
どうでしょうか?上記で紹介したショートカット技は?
『こんなの技とは言えない…』という人や『知らなかった』という人に別れると思いますが、筆者も覚えるまではツールパネルをクリックしたり、上部のメニューから処理ごとに選択し、実行していましたが、一度覚えるとかなりの時間短縮になりました。
イラストに関してはグラデーションメッシュなど高度なイラスト作成に欠かせない方法もまだまだありますが、初心者の方はまずは基本操作を覚え、なれる事が上達の近道です。
関連の記事
-
透明パネルの使い方

イラストレーターで簡単に滑らかに透明にする方法
-
イラレグラデーション

イラストレーターのグラデーションの基本と上手に使う方法
-
イラストレーターとは?

イラストレーターとは?ベクターソフトの基本と用途
-
点線/破線の作り方

イラストレーターで点線・破線の作り方【路線作成にも】
-
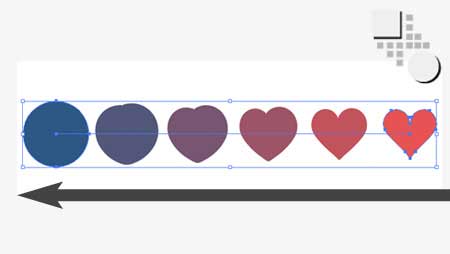
ブレンドツールの使い方

超簡単!イラレのブレンドツールの基本操作と便利な使い方
-
未経験デザイナー転職

30代から未経験でデザイナーに転職した時の失敗・成功談


専業イラストレーターが
ご希望のイラスト描きます!
「こんなイラストが欲しい・・・」
お任せ下さい!ご希望のイラスト描きます
似顔絵・キャラ制作・商品パッケージイラストやロゴ
ご要望に合わせたイラスト制作承ります。
クラウドソーシングで安心取引可能です。
-
おしゃれな線画のイラスト

シンプルで細い線で描くしゃれなモチーフ。特別な記念品やプレゼント・ラベルデザイン・ブランドロゴ、観賞用にもおすすめ!
-
シンプルな動物の線画描きます

目を引く動物のイラスト、チームや企業のブランドロゴや商品のパッケージのシンボルに!シンプルで高級感あるイメージにも。
-
墨絵イラストを依頼

躍動感溢れる墨絵のキャラクター描きます。侍・戦国武将・筆のタッチのキャラクター制作が人気です。著作権譲渡・商用利用可能です。
-
フリーイラストを商用利用依頼

すでに公開しているフリー素材を商用利用したい方へおすすめ!illust.NOを控えていただきお問い合わせフォームよりリクエスト可能。
受付中のパッケージを見る
イラスト制作一覧へ