イラレの筆圧感知ブラシを利用したイラスト作成方法
フォトショップで筆圧ブラシは良く聞くけど、illustratorで筆圧ブラシって想像がつかない?と思うビギナーさんも多いでしょう。今回は 簡単なラフを描き、それにそって筆圧感知を利用したトレース方法とイラストの作成方法を紹介します!

 MENU
MENU

もえ
イラストレーター
筆圧設定の方法
イラストを描く時に絶対的に必須な筆圧の設定。イラストレーターの筆圧設定を解説。
illustratorの筆圧感知ブラシを利用した
トレース方法とイラスト作成
イラレの筆圧ブラシって!?
イラストレーターを触った時は、『ブラシって何に使う?』
とかこれもベクトルデータなんだよなぁ?など疑問に思う事がありました。
更には筆圧感知はイラレにもあるのか?と関心した記憶がありますが、 いったいどんな時に使うのか?と疑問にも思いました。
今回はイラストレーターの筆圧を利用した、イラストの作成とトレース方法について解説します。
 用意するもの
用意するもの
- 筆圧の機能のあるペンタブレット(僕はBAMB00を使用)
- スケッチブック
- 鉛筆
- イラレ、フォトショップ
- スキャナー、もしくはカメラ(アナログイラストをデータ化出来る機器)
1.適当なラフ画を鉛筆とスケッチブックで描く

まずはラフ画です。適当な感じでラフを描きます。もしラフを描けないという方は、写真とかでも結構です。
2.イラレでトレース
アナログで描いた絵を今度はイラレで開きます。
そして Ctrl(Macはcommand)+2を押してロックします。
この上から筆圧機能を使ったブラシでトレースします。もし、トレース時に見にくかったら、取り込んだラフの透明度を下げて トレースするとやりやすくなる場合があります。
ブラシの選択

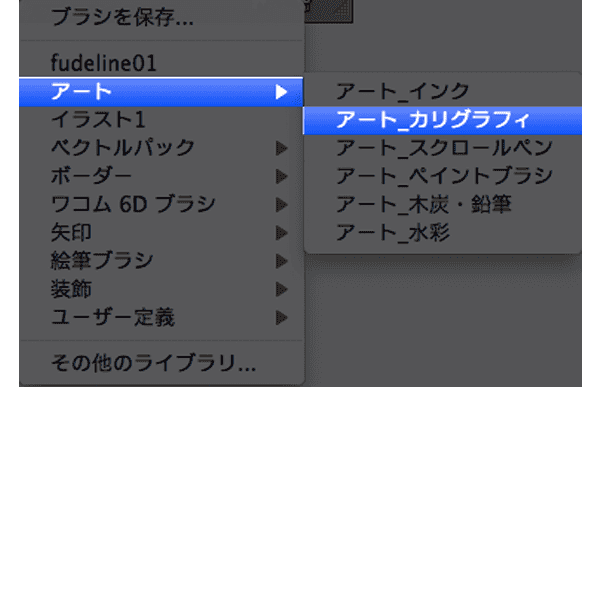
ここでイラストレーターブラシの登場です。 ブラシ > アートブラシ > カリグラフィブラシを選択
オプションを指定

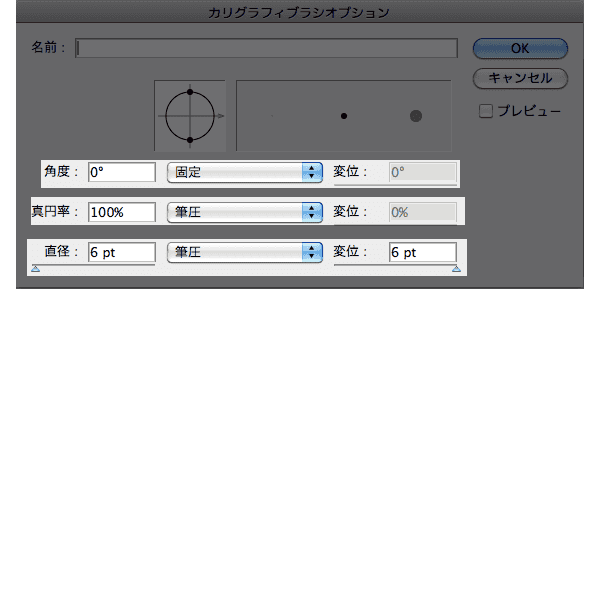
カリグラフィブラシオプション で更にブラシの設定を次のとおりに設定します。
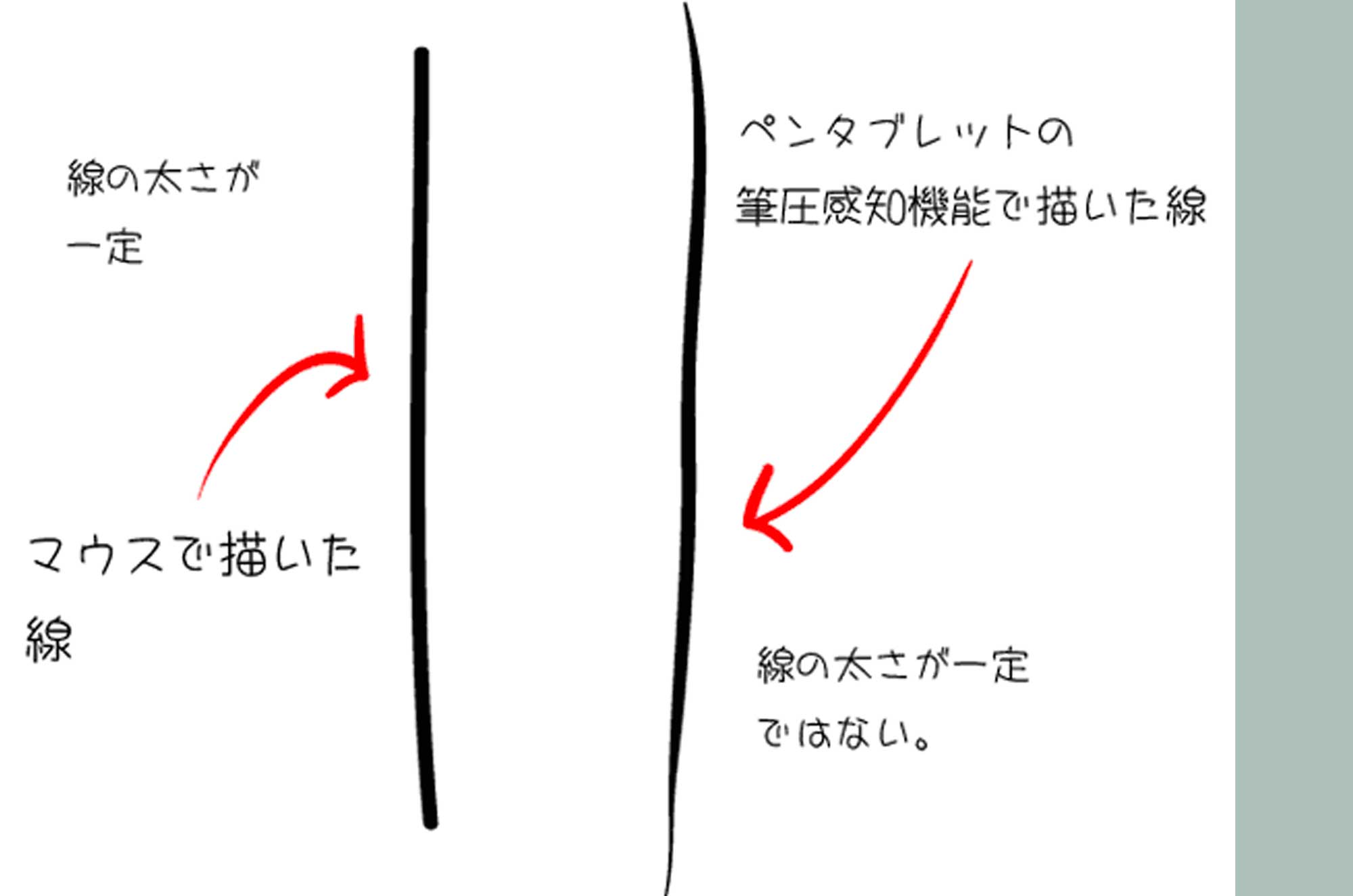
筆圧機能が効く!

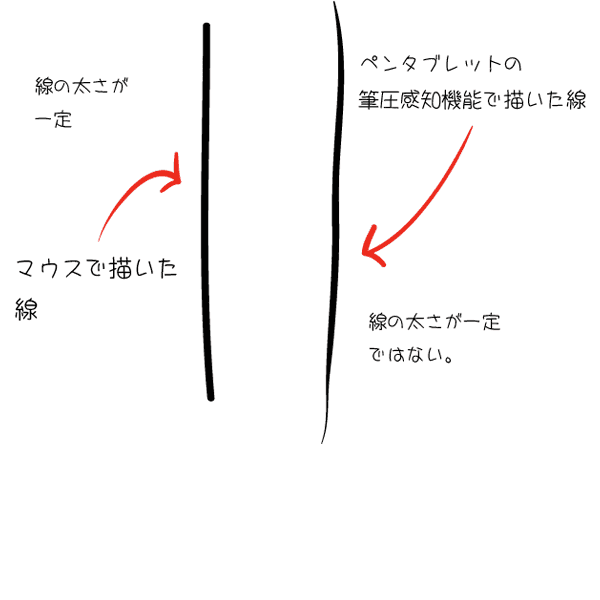
これで筆圧機能がオンになりペンタブの筆圧感知が聞く様になります。
いちどどこでも良いので真っすぐ上から下に線を引いてみて下さい。
線の入りと抜きも表現できるはずです。
 イラレは抜きの感覚が弱い?
イラレは抜きの感覚が弱い?
イラストレーターのブラシでトレースする場合は若干ですが、線の抜きが甘くなります。 線の抜きとは、線の終わりの部分で、力を抜き加減で線の最後が細くなります。 一つの表現方法として初め(線の入り)は細く、線の中間は太い、そして最後も細くなるのが理想ですが、illustratorではちょっと表現しにくい部分もあります。
実際に絵の上から線を引く

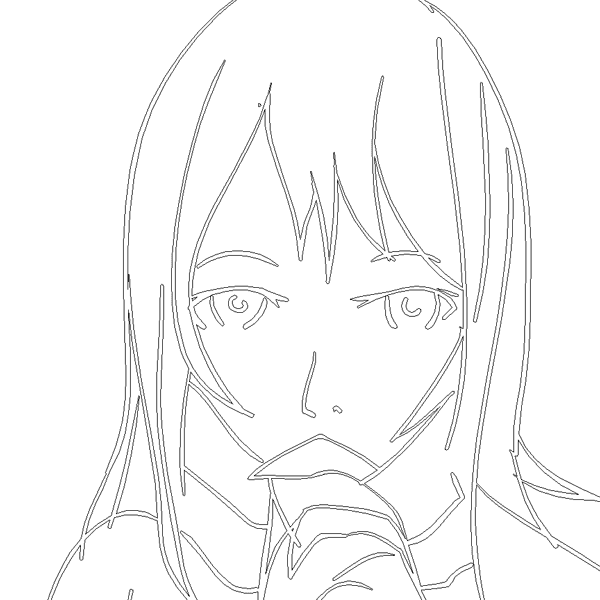
ラフ画の上から線に沿って先ほど作成したブラシでトレースしていきます。
ここが肝心で、仕上がりにも大きな影響があるので注意しながら慎重に、もし、 自分の引いた線画気に入らない時はCtrl+Zでやり直しましょう。
3.カリグラフィブラシで描いた線を結合する。

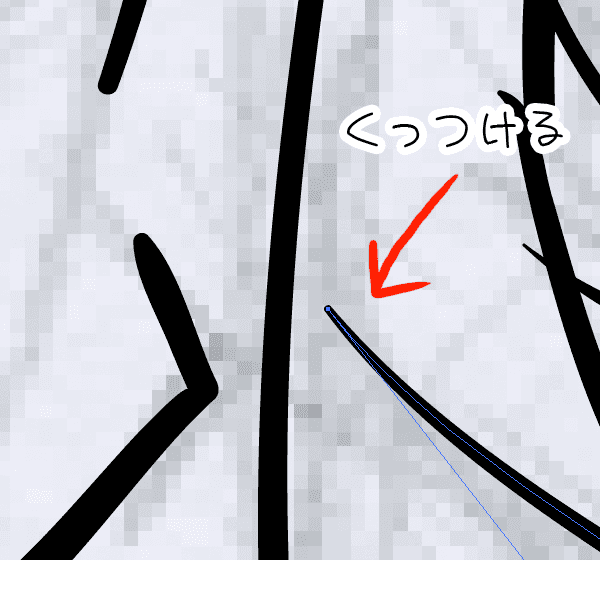
線を描き終えたら、次は線の隙間を埋める。
多分あるだろうと思われる線の隙間をチェックして行きます。
隙間がある場合はAキーを押し、ダイレクト選択ツールでパスのアンカーポイントを ドラッグして線にくっつけます。
分割・拡張

線の隙間を埋めたら、全体を選択します。
線を分割・拡張して結合します。
オブジェクト > アピアランスを分割 > パスファインダー結合
少々分かりにくいので、アウトラインプレビューにします。 (ショートカットキー Ctrl+Y)同じキーで元の表示に戻せます。
アピアランスとは見た目の事で通常ブラシツールで線を引いた場合は線を拡張しないと パスが線の中心のみになります。分割する事により、線のアウトラインにパスが引かれ、結合すると全体がつながります。
4.ライブペイントグループに変換してベタ

結合した線を全て選択して、Alt+Ctrl+Xキー(Macはoption+command+X) でライブペイントグループに設定
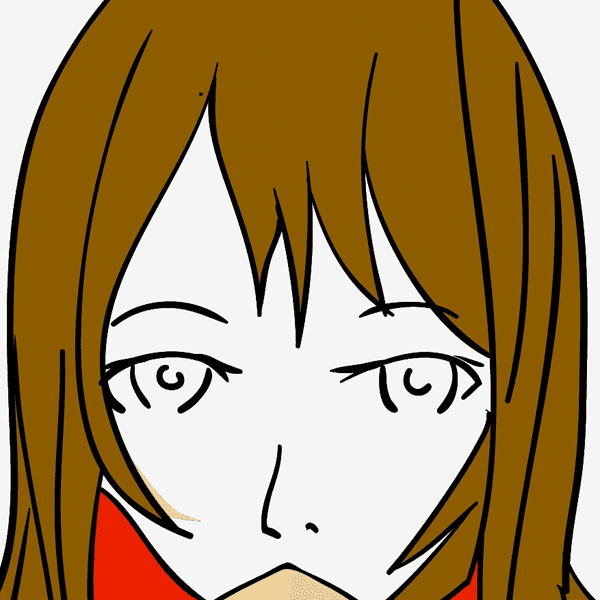
Kキーを押すとライブペイントツールに切り替わるので 色を塗っていきましょう。これでべた塗りの完成です。
 影を作るとそれっぽい
影を作るとそれっぽい
影の線も追加してライブペイント化すると更にリアルな塗りが完成します。 一度ライブペイントグループにしても線を追加出来るので便利です。
影の場合はブラシツールではなくペンツールを使い大まかに線を作ると良いでしょう。 影の線ができたら再び全体を選択後Alt+Ctrl+Xキー(Macはoption+command+X)で ライブペイント化しましょう。
5.フォトショップにそのままペースト彩色

ベタのイラストをそのままフォトショップにコピー&ペースします。
ペーストしたレイヤーの上に新規レイヤーを作成します。
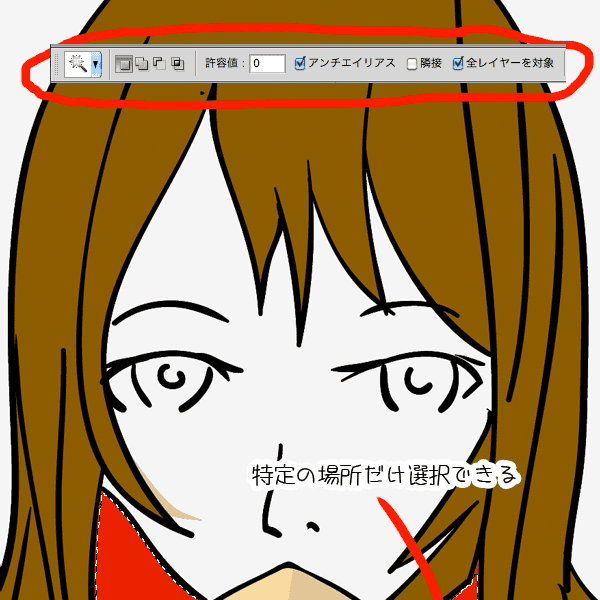
Wキーで自動選択ツールを呼び出し以下の設定にします。
そして塗りたい場所を選択します。
選択範囲が特定色の部分だけになりました!
このまま上のレイヤーを選択して選択範囲内の彩色をして行きます。
 塗りの範囲に隙間ができる…という方は
塗りの範囲に隙間ができる…という方は
選択範囲 > 選択範囲を変更 > 拡張 > 1px
で選択範囲を若干広げながら塗ると良い結果がでます。 しかし、広げすぎると色がはみ出したりする可能性がありますので注意が必要です。