フォトショップのグラデーションの使い方基本操作
フォトショップのグラデーション機能の基本からデザイン時に多く利用する参考例をご紹介!初心者でも簡単設定方法。

 MENU
MENU

エリ
フォトショップのグラデーション利用方法
フォトショップのグラデーションの適用方法と基本の使い方を初心者の方にもわかりやすく解説。
グラデーションの種類
グラデーションを使う機会はどのような時にあるでしょうか?背景を薄いのグラデーションを使って平坦なイメージからちょっとリッチなイメージにしたり、球体に円状のグラデーションを作り光沢を表現したりと様々なシーンで利用できます。
デザインの利用シーンに合わせて基本のグラデーション機能を使いましょう。
グラデーションの基本の使い方

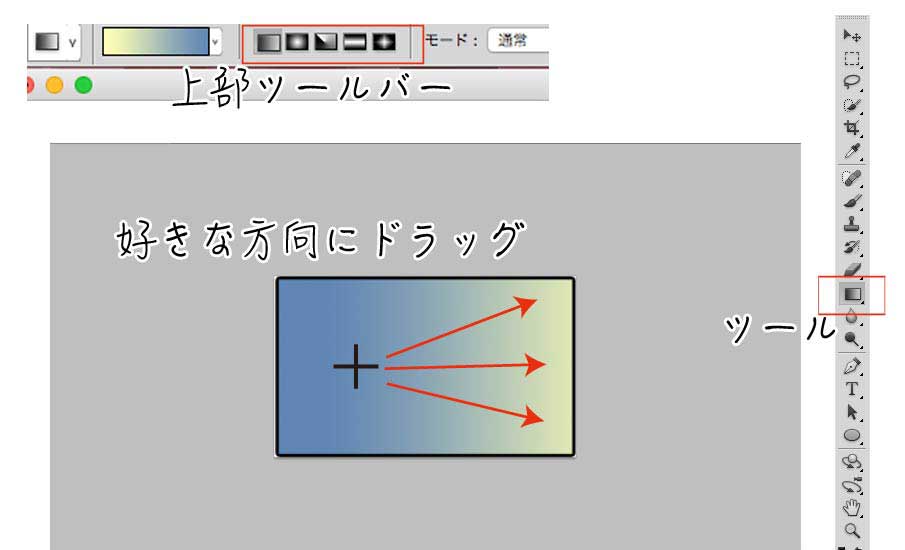
フォトショップでグラデーションを設定する時はショートカットキー(Gキー)でツールもしくはツールパレットよりグラデーションツールをクリックします。ツールプリセット上のグラデーションの種類を選択し、描画したい箇所を好きな方向にドラッグするとグラデーションが簡単に作れます。
フォトショップのグラデーションの種類
-
 線形グラデーション
線形グラデーション
最もポピュラーなグラデーション。ドラッグする方向に通常のグラデーションができる。 -
 円形グラデーション
円形グラデーション
ドラッグの始まり部分を起点に円状にグラデーションができる。 -
 円錐形グラデーション
円錐形グラデーション
ドラッグの始まり部分を起点に円錐グラデーションができる。 -
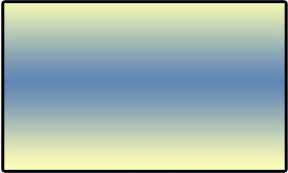
 反射系グラデーション
反射系グラデーション
ドラッグの始まり部分を起点に反射状グラデーションができる。 -
 菱形グラデーション
菱形グラデーション
ドラッグの始まり部分を起点に菱形グラデーションができる。
グラデーションエディタの使い方
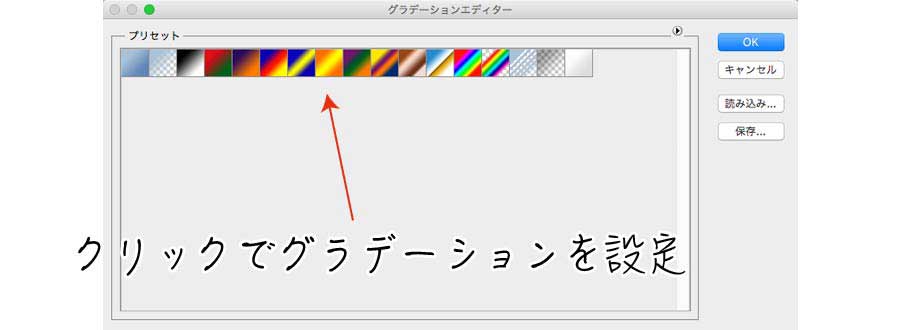
上部ツールバーのグラーデーションのサムネールをクリックするとグラデーションエディタが立ち上がります。グラデーションエディタはプリセットが保存されていて、黒から白、黒から透明、レインボーカラーなど様々なグラデーションのパターンがあり、ワンクリックでグラデーションを設定することができます。

グラデーションを作る方法
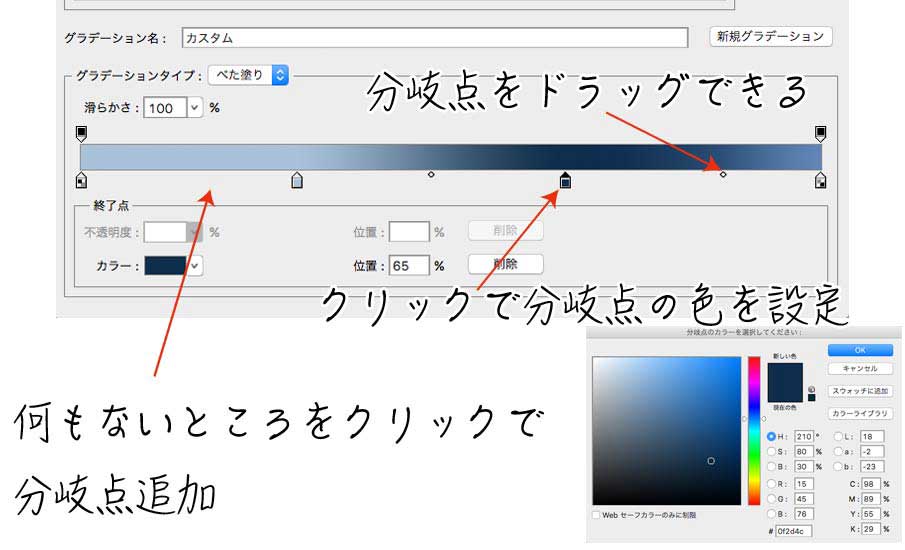
グラデーションエディタでグラデーションを作成してみましよう!エディタのグラデーションバーの下をドラッグして始まり位置を調整することができます。
色を追加したい場合はバーの下でクリックすると新しい色が追加でき、ダブルクリックでピッカーが開き好きな色を設定できます。追加した分岐点を削除する場合は削除したい分岐点を↓方向にドラッグで削除できます。

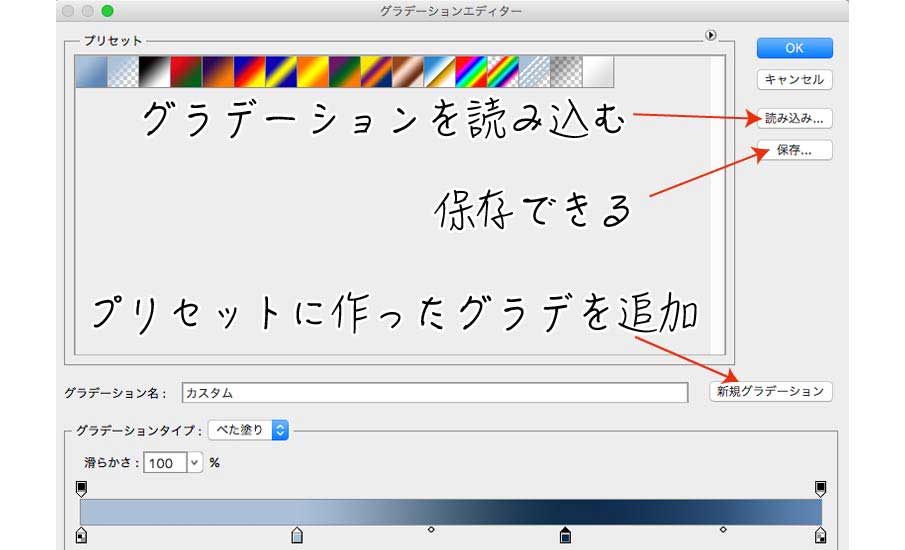
グラデーションをプリセットに保存/読み込み
自分で作ったグラデーションをプリセットに新規グラデーションで追加やプリセットを保存、webで公開されているプリセットを読み込むことも可能です。
方法は簡単で、グラデーションの調整が終わったら新規グラデーション追加ボタンをクリックで上部プリセットに追加、グラデーションエディタの保存ボタンで保存、読み込みでダウンロードしてきたファイルを読み込むことが可能です。※イメージはcs5

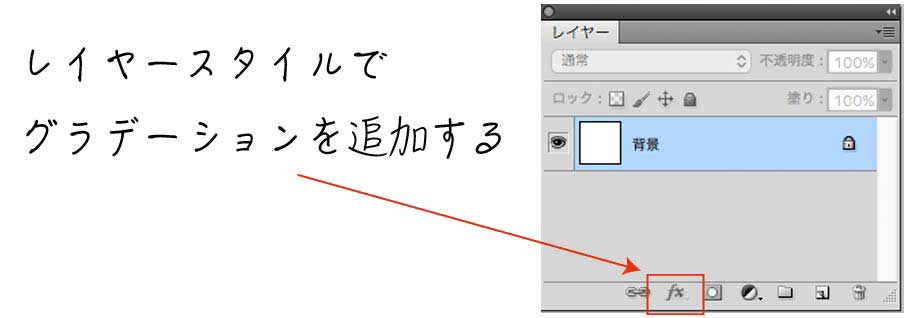
レイヤースタイルのグラデーション
グラデーションエディタではなく、レイヤースタイルでグラデーション(グラデーションオーバーレイ)を追加することも可能です。
レイヤースタイルとは、レイヤーパレットにある機能で、レイヤー単位で効果をつけることが可能です。メリットは一度設定したけど、後から調整したい時など手軽に調整できることです。グラデーション以外にもたくさんの機能があります。

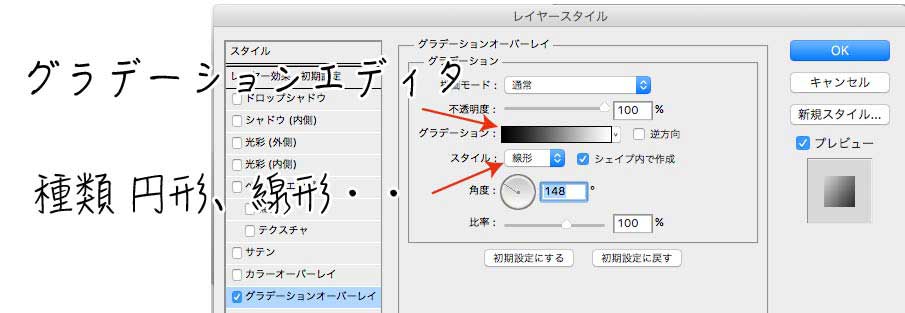
レイヤースタイルでも先ほどのエディタの調整と同じような感じでグラデーションを調整できます。コンパクトになった感じですが、角度や描画方法など細かな設定ができますので試してみてください。

主なグラデーションの使い方
グラデーション自作したけど、どーやって使うの?どんな時に使うの?と思ったかもしれません。様々なシーンに色々な使い方がありますが、代表的な使い方を簡単に紹介します。
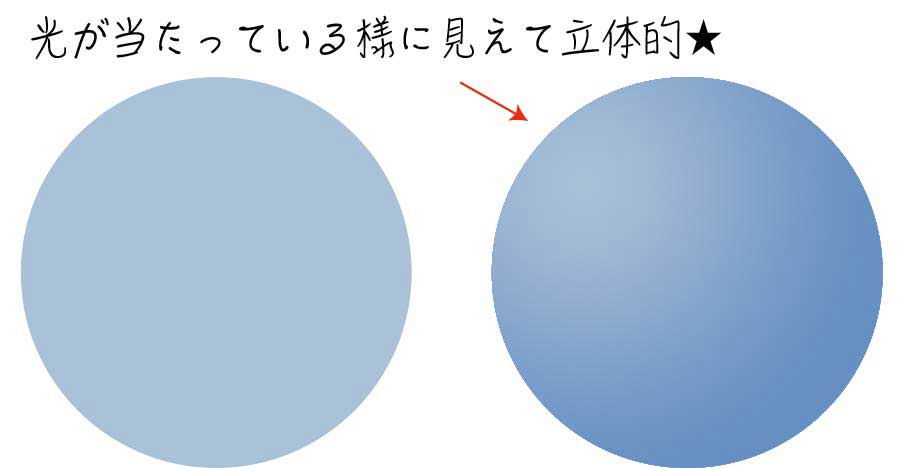
円形の立体感を出すグラデーションの使い方
円形の図形を描画します。描画後、レイヤーパレットの透明ピクセルをロックするか、レイヤーパレットのサムネールをctrl(macはcommand)を押しながらクリックして選択範囲を作ります。
円形のグラデーションを選びドラッグします。どうでしょうか?ただの円の図形が立体に見えませんか?

写真の合成する時のグラデーションの使い方
写真と写真のつなぎ目をなくすのにグラデーションも効果を発揮します。マスクについての概念が必要になってきますが、覚えると簡単にできます。
マスクとはレイヤーの一部分を非表示にできる機能で、黒に近いほど透明に、白に近いほど不透明になります。
線形のグラデーションでプリセットの黒、白を選び、マスクレイヤーにドラッグするだけで継ぎ目の存在しない合成が簡単にできてしまします。

イラストの微妙な調整に
レイヤースタイルのグラデーションオーバーレイは微妙なイラストの調整に利用できます。平坦なイメージにほんのちょっとのグラデーションでリッチに見せることが可能です。
レイヤースタイルのグラデーションオーバーレイを開き、描画方法を変更したり、不透明度を変更し、調整します。

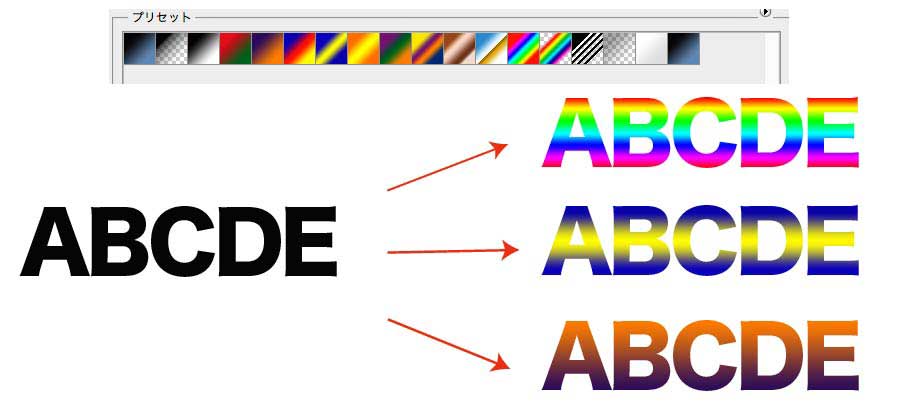
文字を装飾するグラデーションの使い方
レイヤースタイルのグラデーションオーバーレイで文字レイヤーにプリセットのグラデーションをワンクリックで装飾することができます。web上にも無料のグラデーション素材がたくさんあり、読み込み一つでお手軽にデザインでき、便利です。

ぼかしをコントロールするグラデーションの使い方
写真合成と同じ考え方で、マスクを利用した表示、非表示を利用し、同じ写真を2枚重ねてぼかしをコントロールできます。
1枚は普通の写真、もう一枚はフィルター → ぼかし → ガウスぼかしでぼかした写真を上部に重ね、円形グラデーションでマスクを円状に不透明にします。
サイドがぼけ、まるで真ん中にピントが合っているかのような表現が可能です。

関連の記事
-
イラレでイラスト作成

イラレでイラストを描く方法 - 簡単なイラストを描いてみよう!
-
マスクを理解する!

初心者でもすぐわかる!photoshopマスクの概念
-
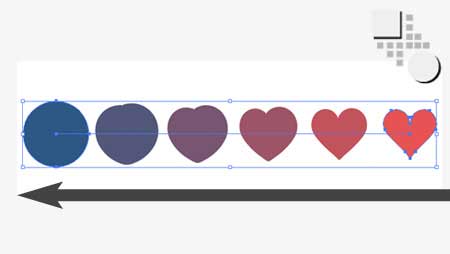
ブレンドツールの使い方

超簡単!イラレのブレンドツールの基本操作と便利な使い方
-
イラレグラデーション

イラストレーターのグラデーションの基本と上手に使う方法
-
埋もれた合成写真

フォトショップで作る砂に埋もれた合成写真の作り方


専業イラストレーターが
ご希望のイラスト描きます!
「こんなイラストが欲しい・・・」
お任せ下さい!ご希望のイラスト描きます
似顔絵・キャラ制作・商品パッケージイラストやロゴ
ご要望に合わせたイラスト制作承ります。
クラウドソーシングで安心取引可能です。
-
おしゃれな線画のイラスト

シンプルで細い線で描くしゃれなモチーフ。特別な記念品やプレゼント・ラベルデザイン・ブランドロゴ、観賞用にもおすすめ!
-
シンプルな動物の線画描きます

目を引く動物のイラスト、チームや企業のブランドロゴや商品のパッケージのシンボルに!シンプルで高級感あるイメージにも。
-
墨絵イラストを依頼

躍動感溢れる墨絵のキャラクター描きます。侍・戦国武将・筆のタッチのキャラクター制作が人気です。著作権譲渡・商用利用可能です。
-
フリーイラストを商用利用依頼

すでに公開しているフリー素材を商用利用したい方へおすすめ!illust.NOを控えていただきお問い合わせフォームよりリクエスト可能。
受付中のパッケージを見る
イラスト制作一覧へ