すぐ理解!イラストレーター【パスファインダーの使い方】
初心者でもすぐわかる!分割/合体などパスファインダーの形状の変化を一つずつ説明!イラレを使いこなすならまずは覚えてほしいツール。

 MENU
MENU

エリ
あらゆる加工に使えるパスファインダー
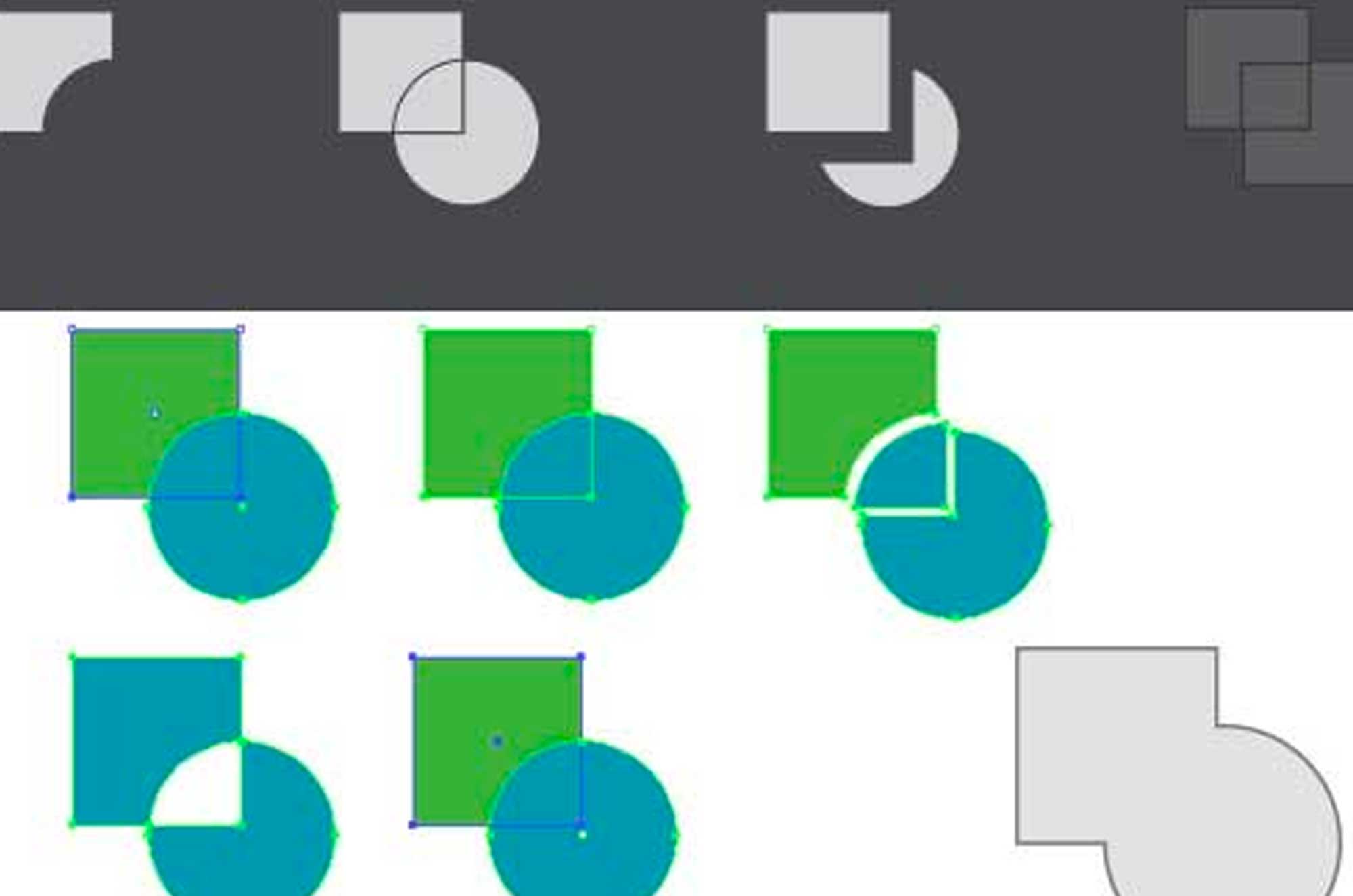
切り抜いたり、型抜きしたりイラストレーターで作成した図形を加工できるパスファインダーの使い方を解説。
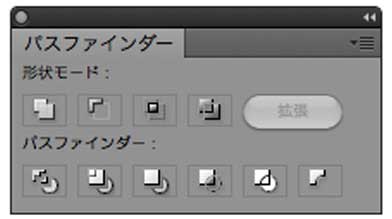
パスファインダーとは?

パスファインダーは図形やオブジェクトを分割させたり、合体させたりできるツールの事です。パスファインダーを利用すると複雑な図形を作成したり、形状の形で切り抜いたりする事が可能です。パスファインダーの効果をひと一つずつ解説致します。
 合体
合体

オブジェクトとオブジェクトを重ねてパスファインダー合体を適用する事で一つの図形に変化します。カラーは上のレイヤー情報が適用されます。
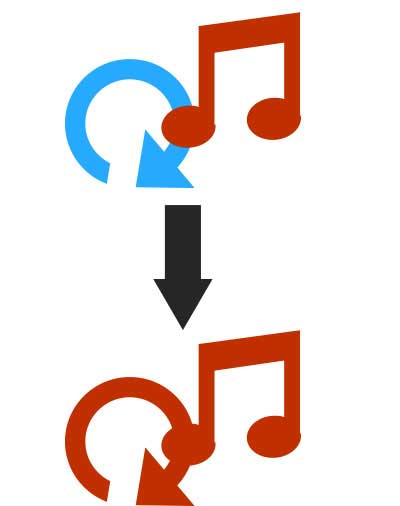
 前面オブジェクトで型抜き
前面オブジェクトで型抜き

前面オブジェクトで型抜きはその名の通り前面のオブジェクトの形状で下のオブジェクトを型抜きします。
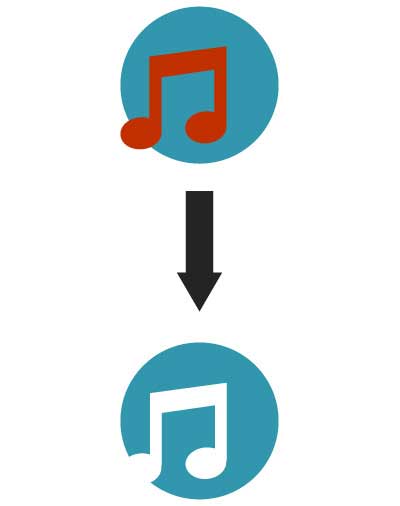
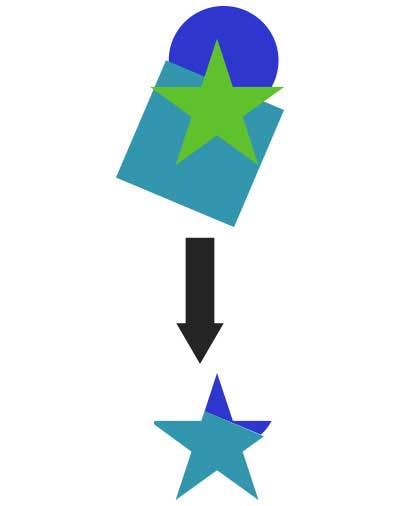
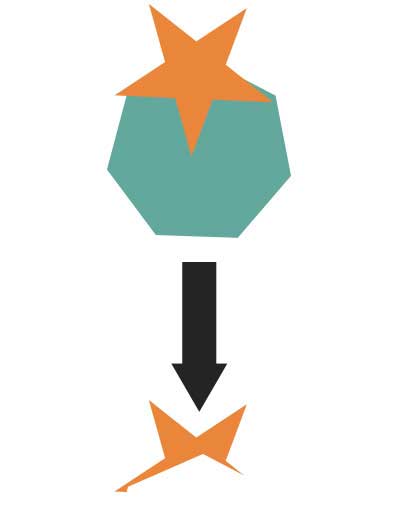
 交差
交差

重なっている部分を削り、一つのオブジェクトにします。カラーは前面オブジェクトのカラーが適用されます。
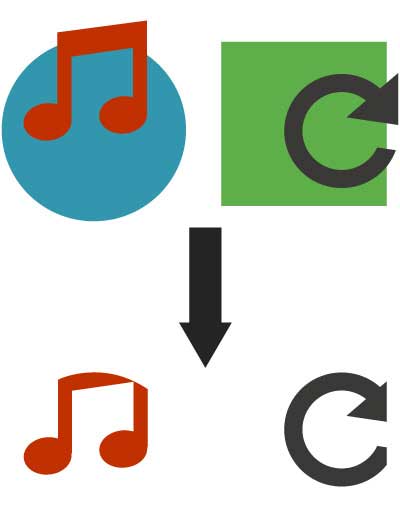
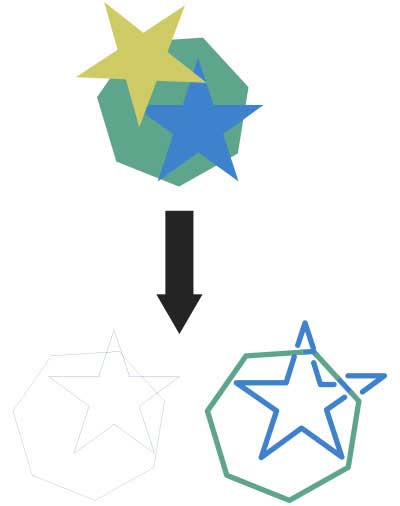
 中窓
中窓

オブジェクトの重なりあった部分を削除した形状になります。又、複数のオブジェクトにも実行でき、その場合偶数のカ所が無くなった図形になります。カラーはやはり最前面が適用されます。
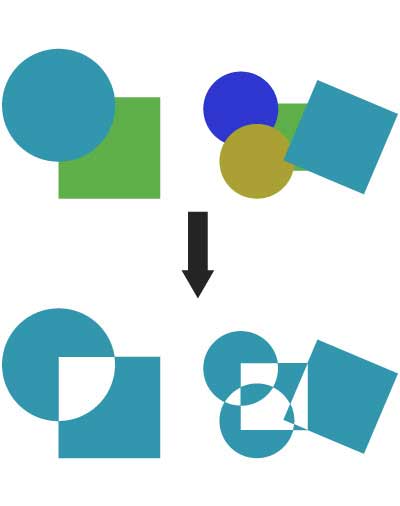
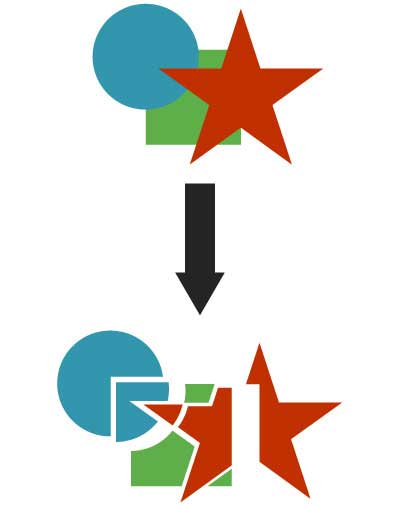
 分割
分割

重なり合った複数のオブジェクトを分割する事ができます。パスファインダーを実行後にShift+Ctrl(Macはcommand)+Gキーでグループ化を解除するとそれぞれ自由に編集できます。
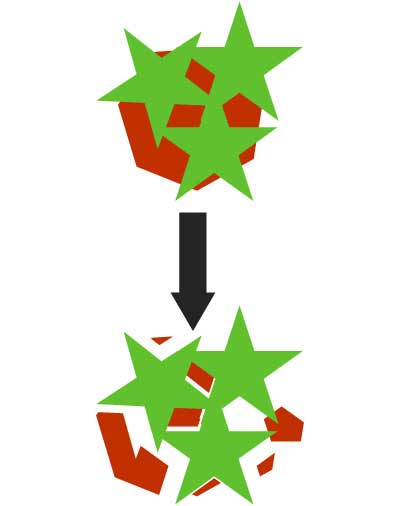
 刈り込み
刈り込み

刈り込みは重なりあったパスを分割するのですが、最前面のオブジェクトは無視されます。Shift+Ctrl(Macはcommand)+Gキーでグループ化を解除するとそれぞれのパーツが編集可能になります。
 合流
合流

合流は同じカラーの部分は結合し、他のカラーの部分は分割します。
 切抜き
切抜き

最前面にあるオブジェクトの形で背面のオブジェクトを切り抜くことができます。複数のオブジェクト選択も可能です。
 アウトライン
アウトライン

交差した線を分割します。参考図は適用後は線幅が無いので、線幅を適用しています。
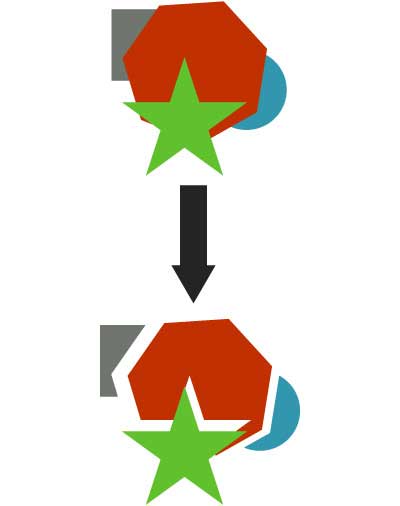
 背面オブジェクトで片抜き
背面オブジェクトで片抜き

背面のオブジェクトの形で前面のオブジェクトを切り抜きます。前面オブジェクトで片抜きとは逆の効果になります。
パスファインダーのオプション設定
パスファインダーにはオプション設定を変更や印刷時にトラブルが起きないようにトラップという設定が可能です。
 パスファインダーオプション
パスファインダーオプション
- 精度
パスファインダーで生成されるオブジェクトの精度を指定できます。 - 余分なポイントを削除
オブジェクトが生成される時の余分なポイントを削除することができます。 - 分割およびアウトライン時に塗りのないアートワークを削除
塗りのない部分は削除されます。通常時は線だけのオブジェクトでも分割時線は残りますが、ここにチェックが入っていると線だけの部分は自動で削除されます。