写真を可愛いハートに切り抜きたい♡フォトショップの画像の切り抜き加工
ハートマークって可愛いですよね♡デコメやケーキとかファッションなど様々なデザインに使用されるキュートなハートのデザインを説明します。写真をハート形に切り抜いたり、画像を加工したり、フォトショップでTシャツを作りながら解説して行きますね★

 MENU
MENU

fool
ハートマークに切り抜く方法
ハートマークに切り抜くには?好きな形に切り抜いて背景を透過の画像を作りたい方へ!photoshop初心者におすすめの記事です。
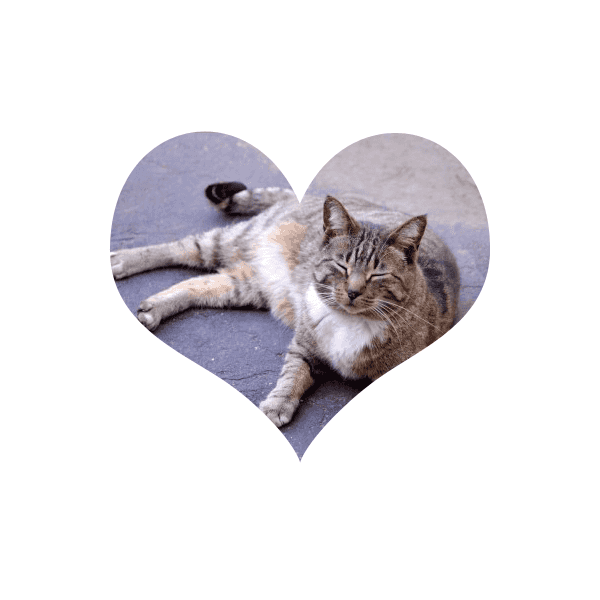
写真を可愛いハートに切り抜きたい♡
写真を可愛いハートマークの形に切り抜いてみよう!
写真をハートマークに切り抜いて見たい!ハートマークに切り抜いただけでなんかイメージが違いますよね! 初心者の頃はまわりを透明にする事が出来なく調べた経験があるのでお役に立てれば と思い説明します。
ハートマークででデコレーションもしたいという方はチコデザのフリーイラストカテゴリハートのイラスト大全集からお好きなハートをお使いください!
1.ハートマークに切り抜きたい写真をphotoshop形式で開きます。

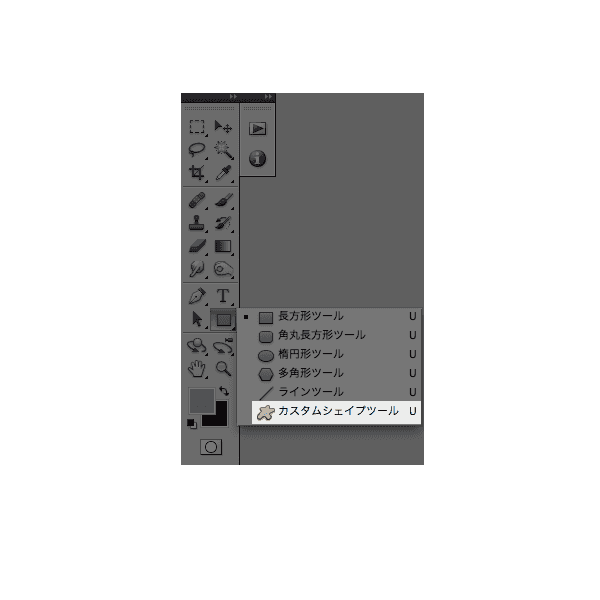
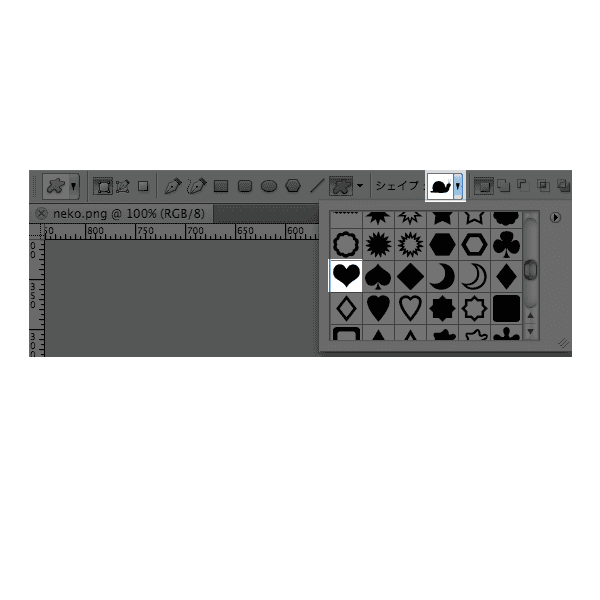
2.ツールパレットのカスタムシェイプツールを選択します。

3.ハートシェイプを選択

カスタムシェイプツールを選択すると上部のオプションバーにシェイプのオプションが出てくるのでハートマークを選択してください。
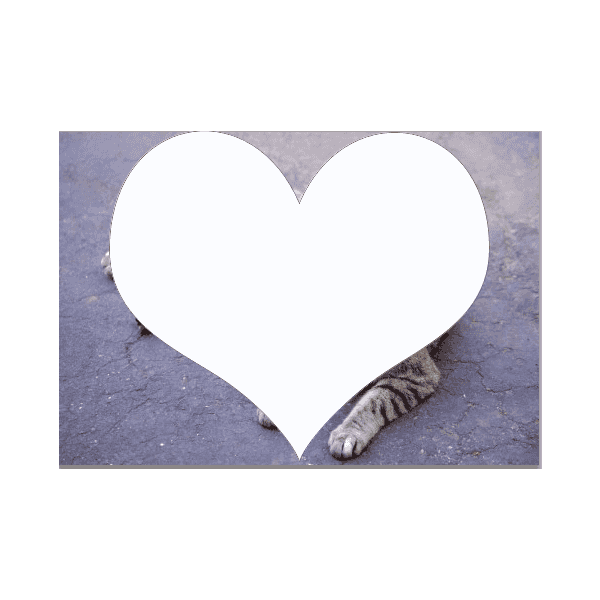
4.ハートのシェイプを作成

シェイプをドラッグで描きます。選択したハートシェイプで写真の真ん中にポインターを合わせ、ゆっくりとドラッグして行きます。
ドラッグし始めたらAlt+Shift(Macはoption+Shift)を押しっぱなしにしてドラッグするとハートのシェイプが常に中心から作成でき、更に縦横比を保ちながら ハートが描けます。
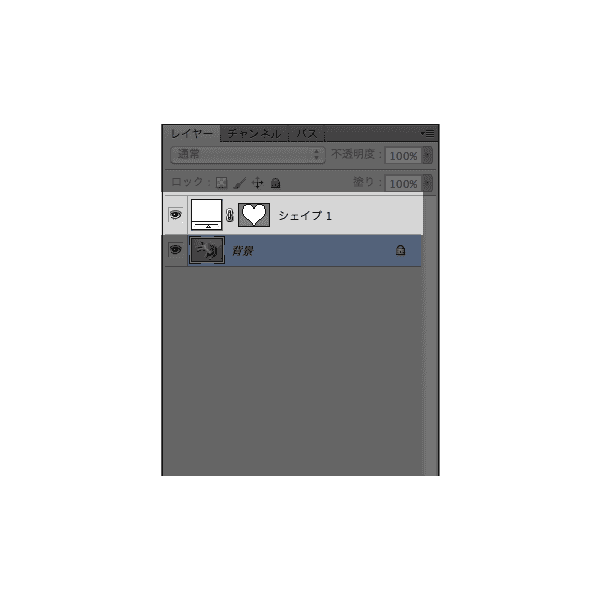
5.ハートの選択範囲を作成

レイヤーパネルにはこのようなレイヤーがネコのレイヤーの上に出来ました。
よく使う操作だから覚えよう

レイヤーパネル上のハートマークのサムネールの真上にマウスをポイントして Ctrl+クリック(Macはcommand+クリック)します。
するとシェイプに沿った選択範囲を作成できます。
左側にある目のマークのレイヤーをクリックしてこのレイヤーは非表示にします。 この選択範囲の指定方法はよく使うので覚えておきましょう。
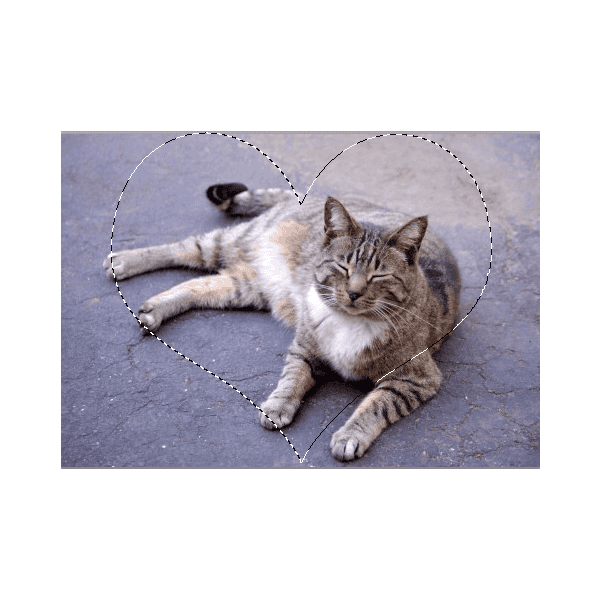
6.ネコの写真をハート型に切り抜く

レイヤーパネルで猫のレイヤーをアクティブにし、Ctrl+J(Macはcommand+J)を押します。
すると背景レイヤーの上に選択範囲の通り切り抜いたレイヤーができました!
背景レイヤーを目のマークをクリックして非表示にするとハートマークに切り抜けましたね。
以下の操作をしました
編集する写真を開く→ツールパレット→カスタムシェイプツール→上部オプションバー のハートシェイプ選択→ドラッグしながらAlt+Shift(Macはoption+Shift)キーを押して 中心から描く→レイヤーパネルのハートマークのレイヤーをCtrl+クリック(Macはcommand+クリック)→レイヤーパネル背景レイヤーをアクティブにしてCtrl+J(command+J)
ハートマークの切り抜きTシャツ★
デザイン入稿時の注意点 あれ!?ハートマークで切り抜いたのに、なんで背景が白いんだ… 切り抜けていないじゃないか??
という経験が筆者もありました。 それは保存するときのファイル形式に問題がありあます。
jpgファルで保存するとphotoshopで編集した透明部分が維持されないのです。 jpgファイルは透明部分を維持して保存はできません。
Tシャツを入稿する時に間違うとこんな感じになります。
jpg方式の場合のTシャツ

あれ、透明じゃない…四角いし、こんなイメージじゃないんだけど。
Png方式の場合のTシャツ

こんな感じで作りたかったんだぁ!
透明なデザインをする時には入稿する時にはPNG方式で保存して下さい。
また、保存する際には白背景など切り抜いたレイヤー以外は非表示にすることをお忘れなく。