MENU
MENU
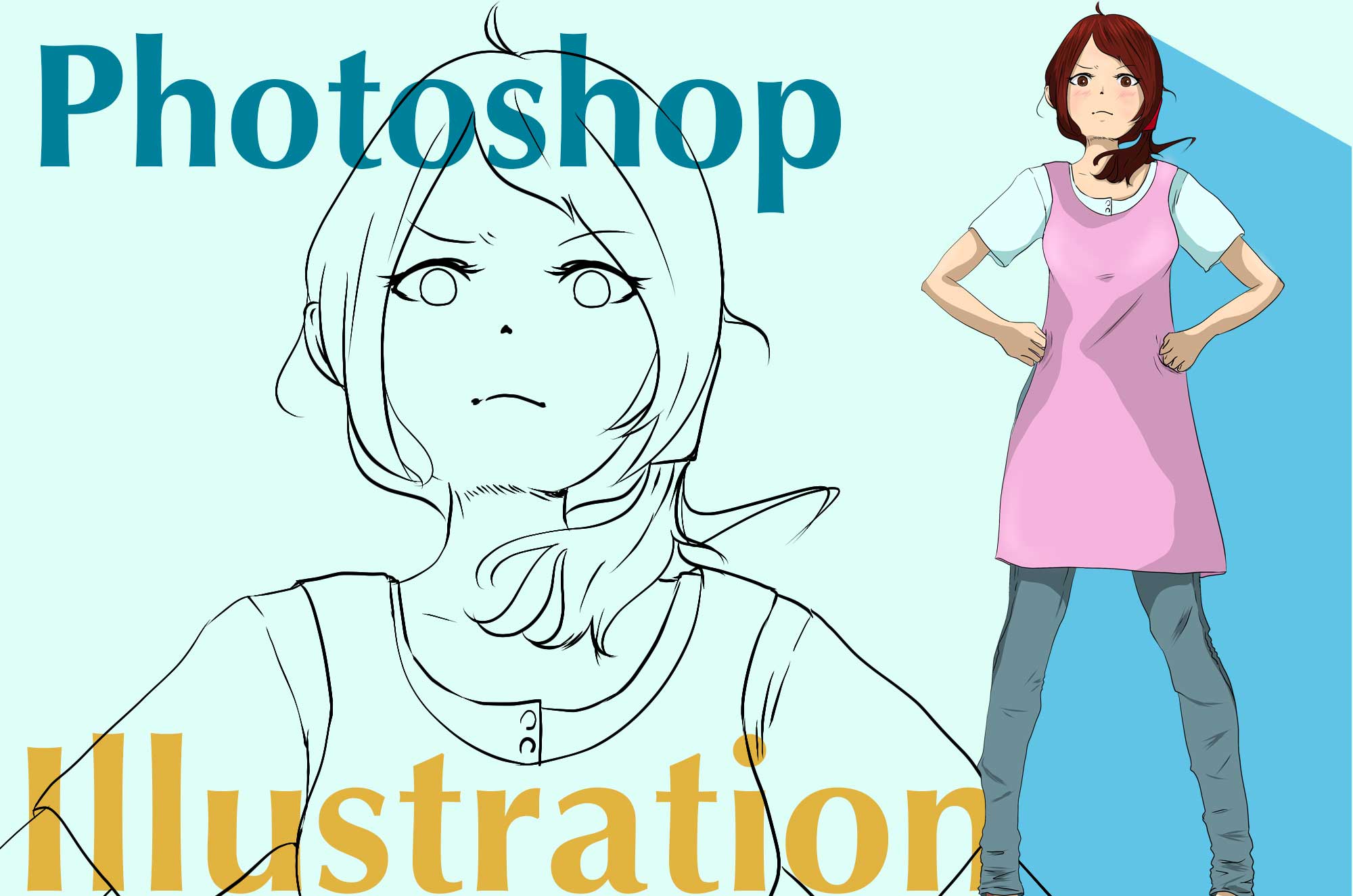
フォトショップでイラストを描く方法

フォトショップでイラストを描くために必要な設定や手順をご紹介。
まずはブラシで下絵を描こう

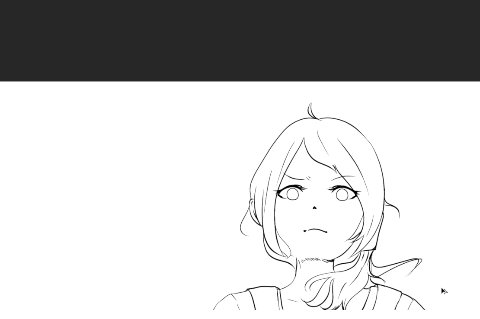
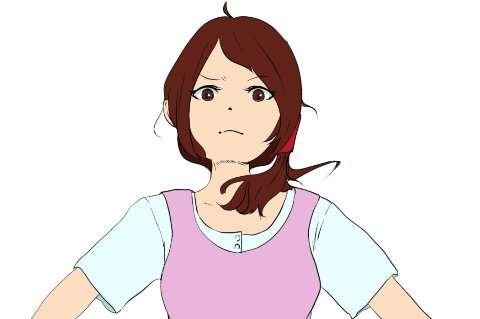
まずは不透明度100%、流量100%を設定したブラシを適当に選択、ブラシサイズは7pxに設定しました。ラフ画(下絵)を起こします。途中気に食わないところがあれば消しゴムツールで線を削除し、調整してください。
下絵はスキャナがあれば、A4用紙などに描いた物をスキャンしてphotoshopで開いて利用しても良いです。
イラスト作成で良く使うショートカットキー
- ・[キーと]キーでブラシサイズを変更
- ・shift+F5キーで塗りつぶし
- ・ctrl(macはcommand)キー+Zキーで1つ戻る
- ・ctrl(macはcommand)キー+alt(macはoption)+Zキーで押すごとに前の状態に戻る
ラフ画(下書き)をなぞって主線を描く

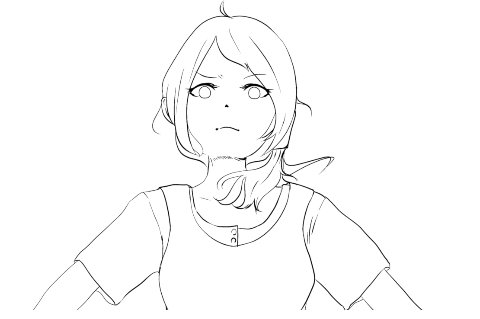
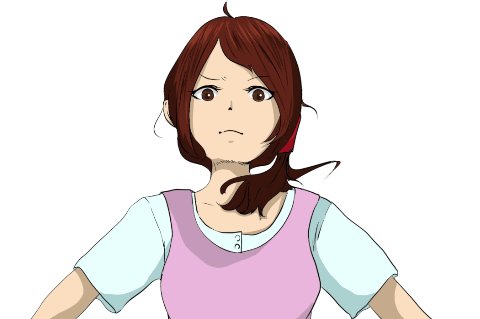
下書きのレイヤーの透明度を30%ほどに下げて、その上に新規レイヤーを追加します。下絵を元に主線を起こしましょう。途中ctrl(macはcommand)キー+Zキーで戻したりして、なぞっていこう。
 線と線の隙間があると…?
線と線の隙間があると…?

線と線の隙間があると次の塗りつぶしの時にうまく塗りつぶせなくなります。隙間ができないように調整してください。
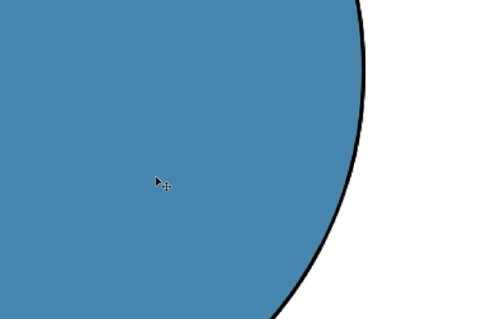
塗りつぶしツールで塗りを作成

新規レイヤーを作成し、主線レイヤーより下に設置します。Gキーを押し、塗り専用のレイヤーに着色していきます。
この時に線と線に隙間があると関係のない背景まで塗られてしまうので線と線の間に隙間がある場合は主線レイヤーを調整してください。
影レイヤーを作成する

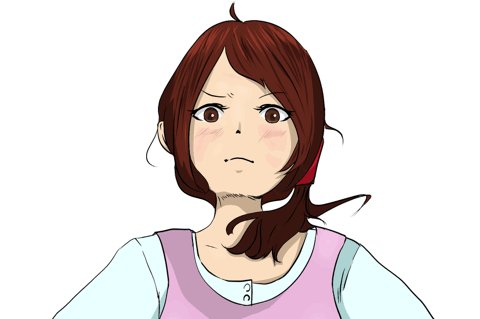
次は影レイヤーを塗りレイヤーの上に配置し、alt(macはoption)+ctrl(macはcommand)+Gキーを押して塗りレイヤーにクリッピングします。
こうすることで影レイヤーがはみ出さないで塗れます。
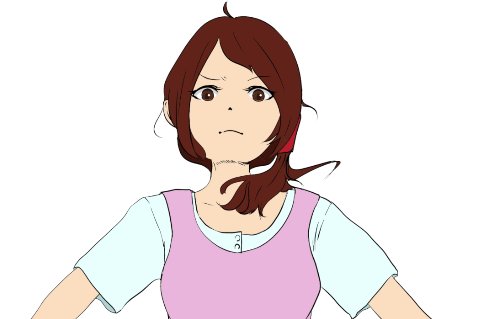
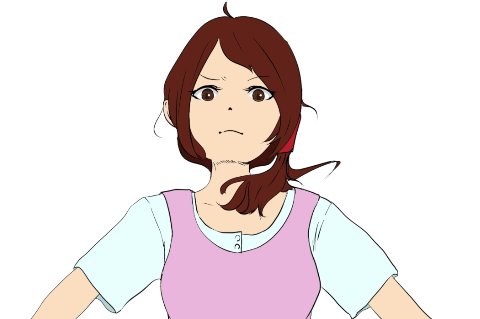
 影レイヤーの塗り方は?
影レイヤーの塗り方は?
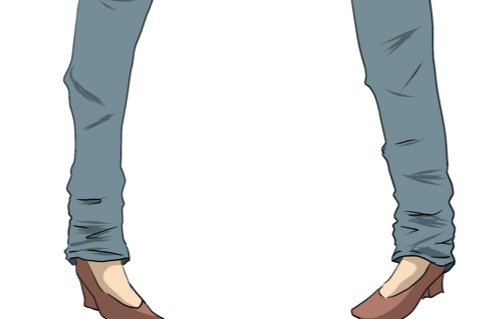
影ができるところを想定して塗りよりも少しくらい色を選択して線を引きます。そしてGキーで塗りつぶしていきます。髪の毛はハイライト(明るい色)と暗い色で使い分けると良いでしょう。
フィルターやレイヤー合成で調整して出来上がり

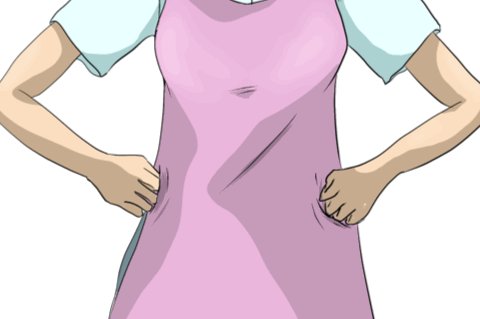
出来上がったレイヤーをグループ化しコピーし、結合します。※結合前のデータは必ず残しておいてください。
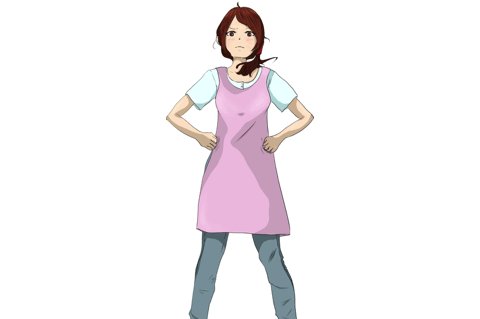
結合後、フィルター > フィルターギャラリーでタッチを変更しても良いですし、ハイライトや背景を描いても楽しいです。また、それらレイヤーを複製し、レイヤーで乗算やオーバーレイなどをかけても変わった印象になりますのでお好きな感じにアレンジしてください。
ちなみにこの作品はフリーイラストの「主婦のイラスト」で配布しています。