flashできれいなアニメーションgifを簡単に作成する方法
frashのタイムラインを利用した滑らかで奇麗なアニメーションgifを作成する方法を紹介します。

 MENU
MENU

ハル
フラッシュでアニメーションgifを作る方法
フラッシュで滑らかなアニメーションgifを作る方法を解説。
フラッシュで奇麗なgifアニメーション作成
アドビflashのタイムラインを利用したアニメーションgifを簡単に作る方法を解説します。
gif作成に使用するソフト

今回使用するソフト環境はビットマップの場合はphotoshop、ベクターの場合はillustratorになります。主要のソフトはアニメーション書き出しにファイアーワークスを利用します。
簡単な図形をアニメーションにしてみる
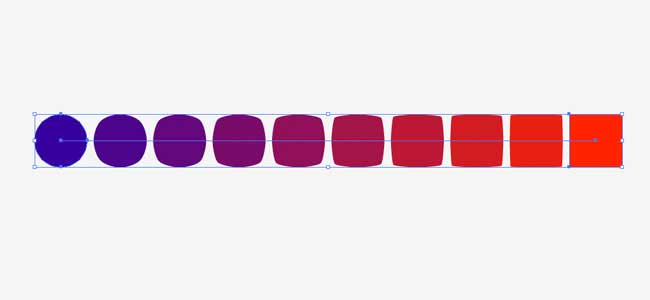
イラストレーターブレンドツールで図形を作成
まずはイラストレーターでベクター画像のアニメーションを作成してみましょう。
簡単な図形を描いた後、ブレンドツールで図形を自動で複製します。

丸と四角の図形の大きさを今回は200×200で作成します。この大きさはflash側のドキュメントサイズもこのサイズと同一にします。
 ブレンドツールとは?
ブレンドツールとは?
ブレンドツールとは図形と図形の中間の図形を自動的に作成してくれるツールです。
『超簡単!イラレのブレンドツールの基本操作と便利な使い方』で詳しく解説しています。
オブジェクトを揃える
ブレンドツールで作成したオブジェクトを揃えます。生成したブレンドオブジェクトを全て選択し、オブジェクト→分割・拡張をクリック、その後グループ化をshift+Ctrl(Macはoption)で解除します。
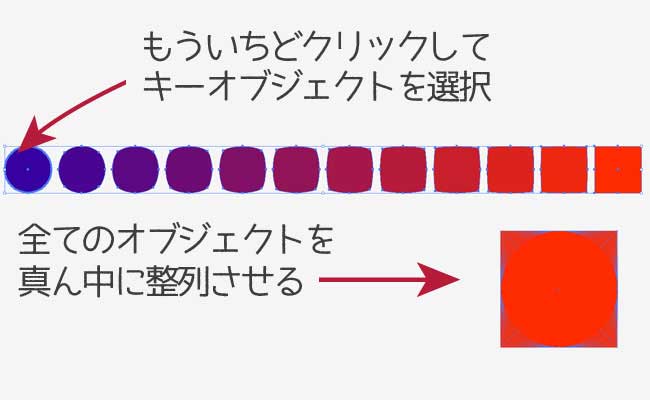
これで図形を一つずつ選択できる様になりました。図形を全て選択後に丸でも四角でもどちらでもかまわないので、もう一度クリックしてキーオブジェクトを指定します。
そして、整列パネルで中央揃えを選択し、図形を全て真ん中に集めます。

図形を全て選択後にオブジェクト→アートボード→オブジェクト全体に合わせるでアートボードをオブジェクトに合わせます。
この時アートボードの大きさをshift+Oで200p×200pxになっているか確認しておきましょう。flashのドキュメントサイズとぴったり合わせる為です。
オブジェクトをタイムラインに配置する
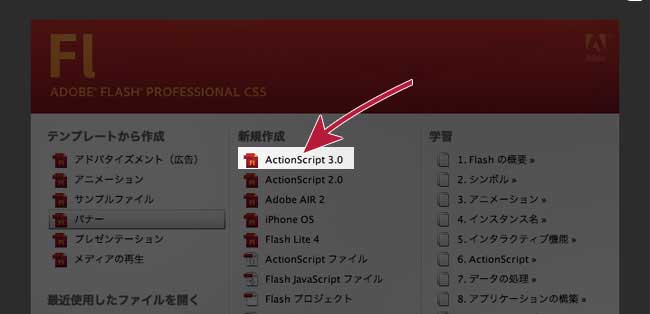
次にflashを立ち上げます。アクションスクリプト3.0を選択し作成する大きさでドキュメントを開きます。(cs5)

今回はイラストレーターのアートボードと同じサイズの200×200の画像を作成します。キュメントの設定は背景は白にします。
準備が整ったらイラストレーター図形を全て選択し、そのままflashのドキュメントにドラック&ドロップで配置します。
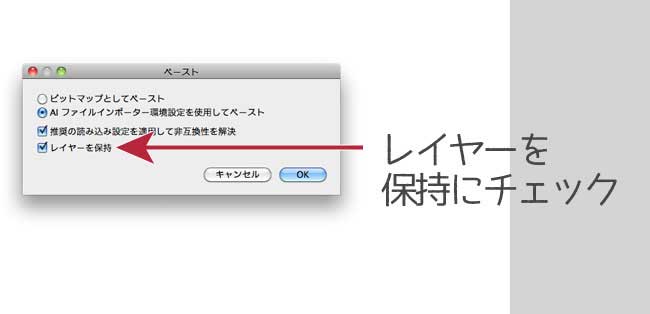
ウィンドウが現れるので、レイヤーを保持にチェックと推奨設定のまま配置します。

タイムラインのキーフレームごとに図形を割り当てる

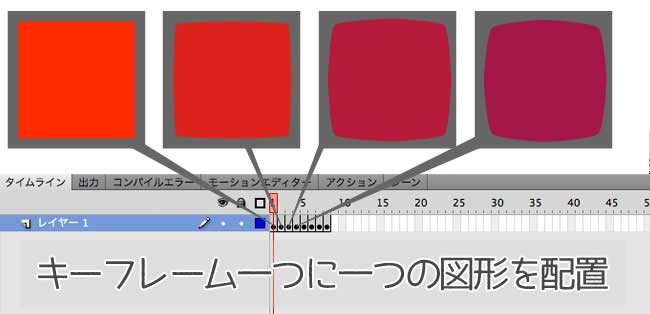
タイムラインにF6キーを押して図形の数だけキーフレームを割当ます。一つのキーフレームにはドラック&ドロップした図形が全て重なった状態でレイヤーを保持してペーストされています。
不要な図形をデリートキーで削除し、キーフレーム一つに一つの図形を配置します。
F6キーフレーム追加→ドキュメントを選択→デリートで図形を削除→次のフレームに移動→F6…の繰り返しで作業を繰り返し行います。
フレームを反転して繰り返しの動きにする
割当が完了したらキーフレームをctrl+enterで動きを確認しましょう。図形がずれがなく動いていればokです。なんとなく不自然だったり、少しずれている場合はキーフレームごとに修正しましょう。
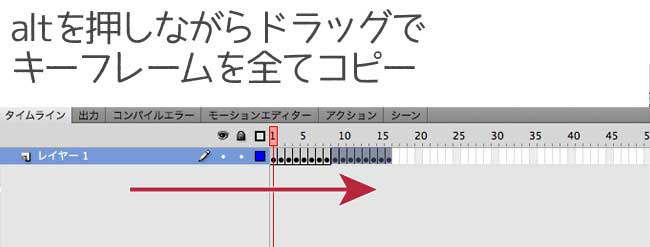
しかし、これでは、動きが途中で終了してしまうので、アニメーションがエンドレスに動きません。なので現在のフレームを全て選択→alt(Macはoption)を押しながら右に作成したキーフレーム全てをコピーします。

コピー後に右クリック(Macはcontrol+クリック)フレームの反転をクリックし、フレームを反転させます。
これで動きに終わりがなくなり繋がりました!試しにctrl(Macはcommand)+enterで動きを確認してみましょう。動きがエンドレスになっているはずです。
キーフレームをPNGで書き出す

アニメーションが作成出来たら、次はこのアニメーションを大量のPNGファイルで書き出します。
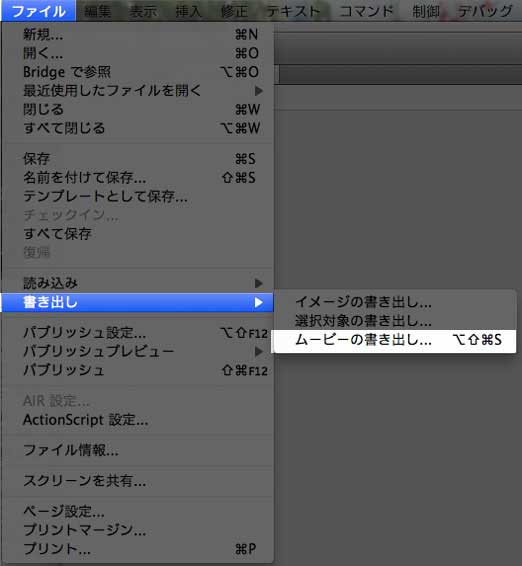
Flashのメニュー ファイル→書き出し→ムービー書き出し→任意のフォルダを選択後PNGシーケンスを選択し、書き出します。
ファイアーワークスでgif化する
次はファイアーワークスを立ち上げます。立ち上げ後ファイル→開く→flashで書き出したPNGファイルを全て選択後、アニメーションとして開くにチェックが入りますのでアニメーションで開きます。
開いたら、ファイル→書き出しウィザード→アニメーションgifを選択して進みます。プレビューのウィンドウが開きますのでアニメーションgifの設定をします。
アニメーションのタブをクリック後、アニメーションの繰り返し数を無限に選択後に書き出しをクリックして任意のフォルダにアニメーションgifを書き出します。

これで簡単な図形のアニメーションが完成しましたね!
この方法はタイムラインを一枚の動きとして作成する方法です。クォリティーの高い画像であれば枚数を増やすとよりリアルに仕上がるでしょう。テレビのアニメーションで言うとこの画像が1秒間で24枚使っているそうですが、気が遠くなりそうですね。。
 簡単な図形はflashの方が楽?
簡単な図形はflashの方が楽?

実を言うと上記の様な簡単な動きの場合はflash側で全て作成した方がかなり楽です。垂直、水平へ動かしたりカラー変更、透明度などトゥイーンアニメーションとして1分も掛からないで作成が可能です。
作成後にキーフレーム化し上記の操作で簡単にアニメーションを作る事が可能です。しかし、人物のイラストを動かしたいという場合はどうでしょうか?絵を動かす場合は一枚ずつ動きを計算して不自然な動きがないか?など考えて描く必要がありとても難易度が高いでしょう。