超簡単!イラレのブレンドツールの基本操作と便利な使い方
ブレンドオブジェクトで連続した徐々に変化する図形を簡単に作成する方法やブレンドツールを使用したグラデーション作成法などillustratorがちょっと便利になる記事。

 MENU
MENU

エリ
グラデや繰り返しの図形作成に便利なブレンド
繰り返し変化した図形を作成したり、グラデーション作成にも使えるブレンドツールの使い方。
ブレンドツールとは?

ブレンドツールは図形と図形の中間のオブジェクトを自動で生成してくれる便利なツールです。色や形を自動で生成してくれる他にもグラデーションを作成する際にも大変便利な場合があります。今回はブレンドツールの基礎的な使い方と便利は使い方を解説します。
連続したオブジェクトを作成する方法
ブレンドツールの基本的な使い方はあるオブジェクトとオブジェクトの間の中間のオブジェクトを作成する事です。簡単な図形をgifアニメーションなどにする時にかなり役立つツールです。
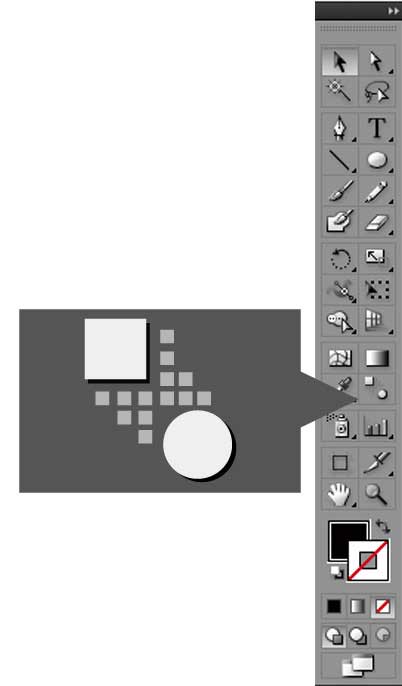
まずはツールパネルからブレンドツールのアイコンをクリックするかショートカットキーWキーを押してツールを選択しましょう。
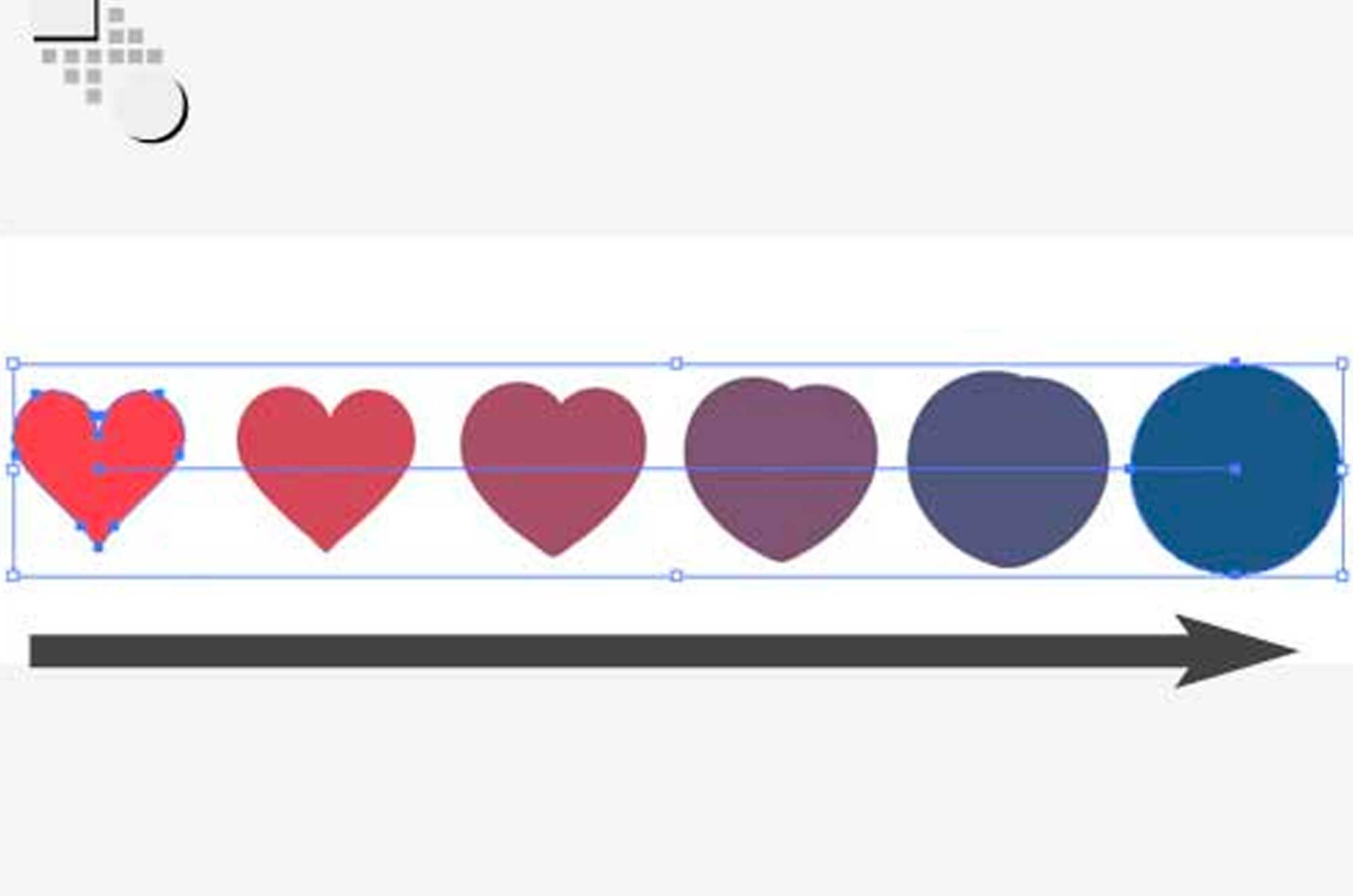
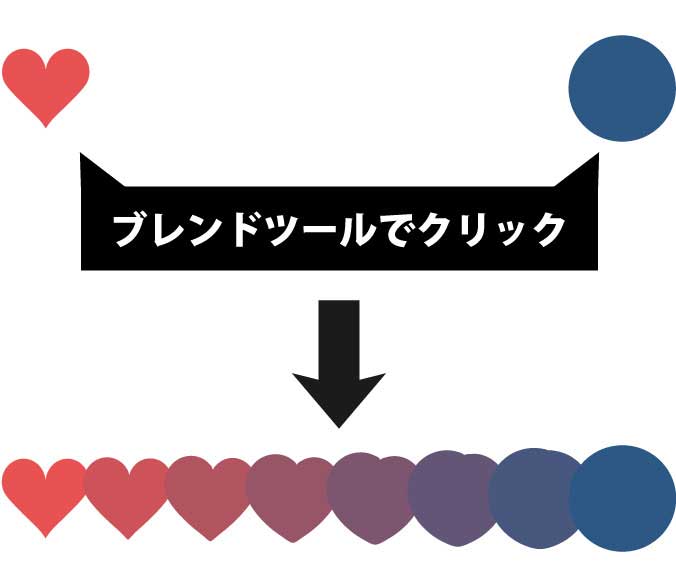
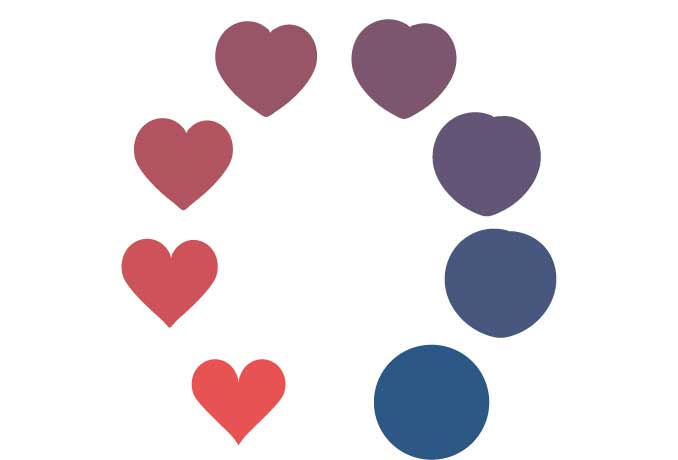
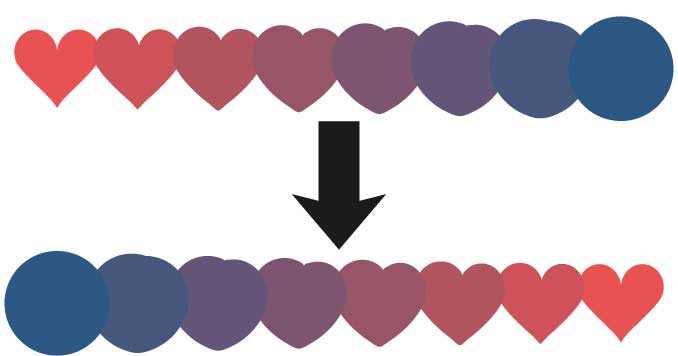
ツールを選択した状態で横に並べたオブジェクトをハートマーク→円の順番にクリックしてみましょう。

連続した図形が描画されましたね!
ブレンドされるカラー・図形の数を調整する

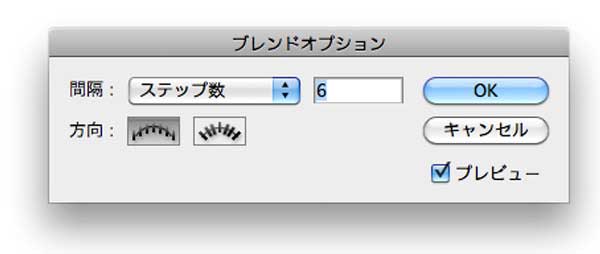
簡単にブレンドされましたが、意図した形でブレンドするには数やカラーを調整したいのでツールパネルのブレンドツールをダブルクリックしてブレンドオプションのウィンドウを開きます。ここで設定できる項目は下記の通りです。
- スムーズカラー
ステップ数と連動していて滑らかなグラデーションでカラーが変更されます。 - ステップ数
1個以上から設定でき自動で補完されるオブジェクトの数を設定できます。 - 距離
生成されるブレンドオブジェクトとオブジェクトの距離を設定できます。 - 方向
ブレンドオブジェクトの方向を決定します。垂直方向とパスに沿うの2つを選択できます。垂直方向は角度は同じまま描画され、パスに沿うを選択した倍パスの形状に描画されます。
ブレンド軸の調整方法

ブレンドツールを使用するとオブジェクト間にパスが作成されます。これをブレンド軸と言ってこの軸も調整可能です。
ブレンド軸を置き換える
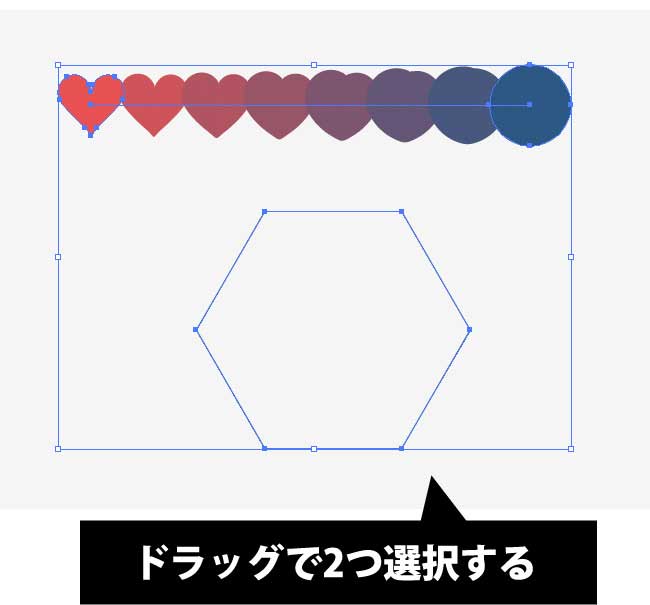
ブレンドの軸(パス)を他のパスと置き換える事が可能です。ブレンドツールを使用したオブジェクトと置き換えたいパスをドラッグして2つ選択した状態にします。

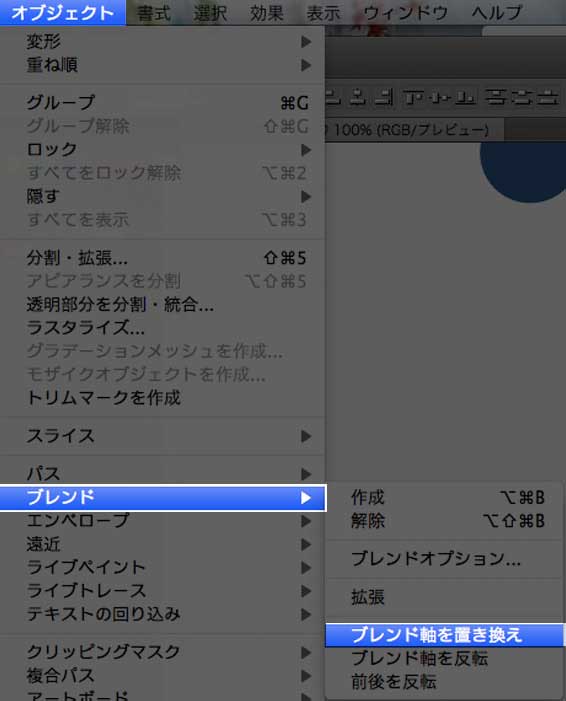
その後、オブジェクト→ブレンド→ブレンド軸の置き換えで任意のパスにブレンド軸を置き換える事が可能です。

ブレンド軸の反転と重なり順を変更
ブレンドツールで描画されたオブジェクトの始めと終わりの方向を反転する場合は
オブジェクト→ブレンド→ブレンド軸を反転で順番を逆にする事が可能です。

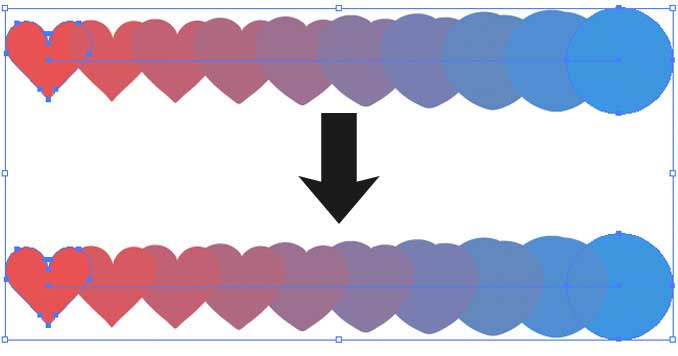
又、オブジェクトが重なっている場合は重なり順を
オブジェクト→ブレンド→前後を反転で重なり順を変更する事ができます。

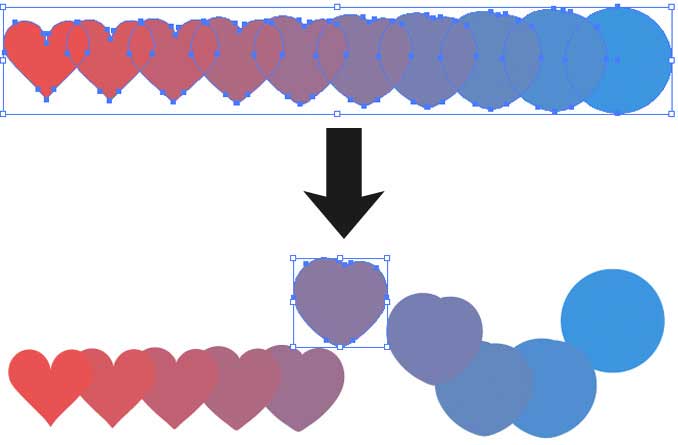
ブレンドオブジェクトを拡張したい

連続して作成されたオブジェクトの一つを編集したい時って結構あります。その場合はブレンドオブジェクトを拡張する事で一つ一つの調整が可能になります。
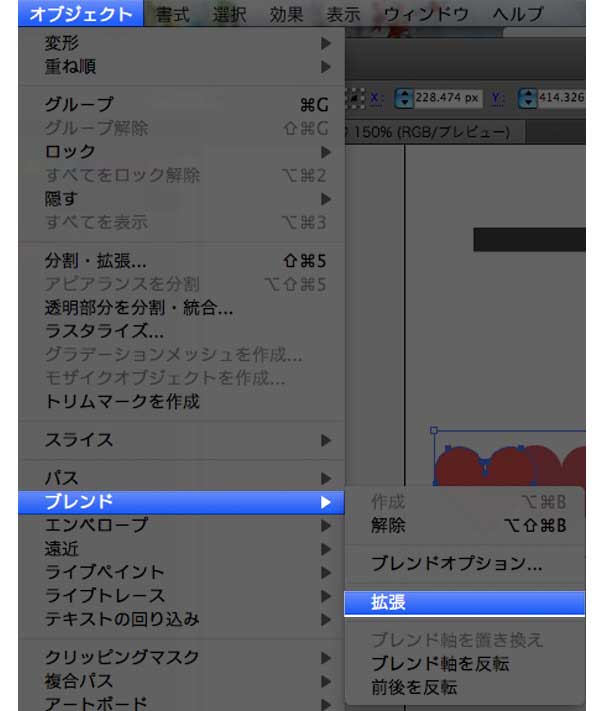
オブジェクト→ブレンド→拡張で個別のオブジェクトにした後グループ化されていますので、Shift+Ctrl(Macはcommand)でグループを解除します。

一つ一つが編集可能になりましたね!元に戻すにはCtrl+Zで戻ると元に戻せますが、必ずコピーをしてから拡張しましょう。
ブレンドでグラデーションを作る方法
フォトショ使いの方がイラレを使用する時に思うのはグラデーションがめんどくさい…と結構ぼやいています。しかし簡単なグラデーションであればブレンドツールで作成する事も可能です。
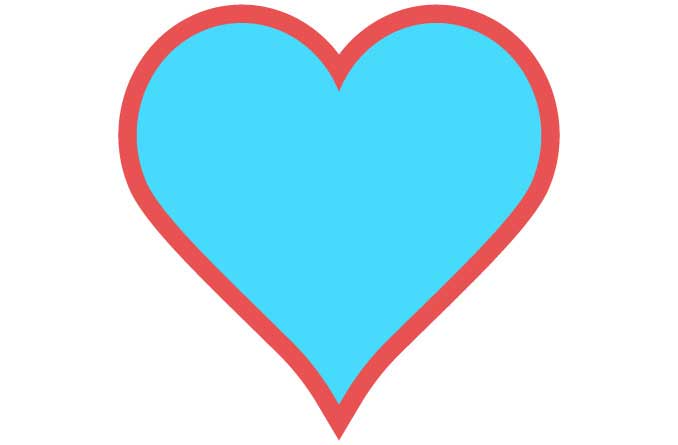
試しにハートのオブジェクトにグラデーションを作成してみます。図形はなんでも良いので試して見てください。
ハートの図形を選択→オブジェクト→パス→パスのオフセット10pxで元の図形の10px大きいオブジェクトを生成します。内側のハートを他の色に変更します。

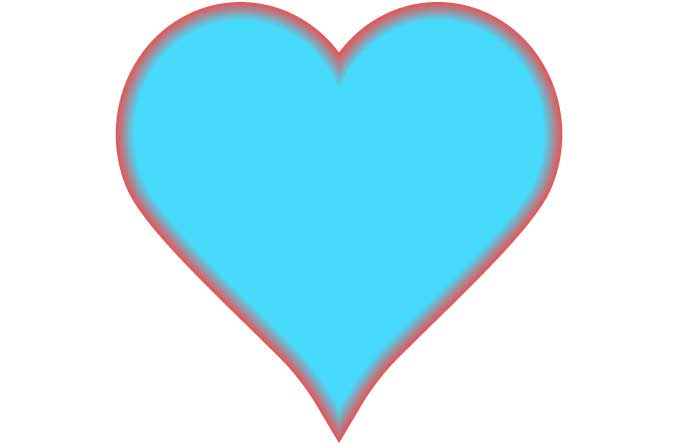
そしてWキーでブレンドツールを選択後内側のハートと外側のハートをクリクすると…

グラデーションができましたね!もちろんブレンドオプションでステップ数も調整可能です。ハートを複数を増やせば、2段階以上のグラデーションも可能です!
他のツールでブレンドオブジェクトを編集
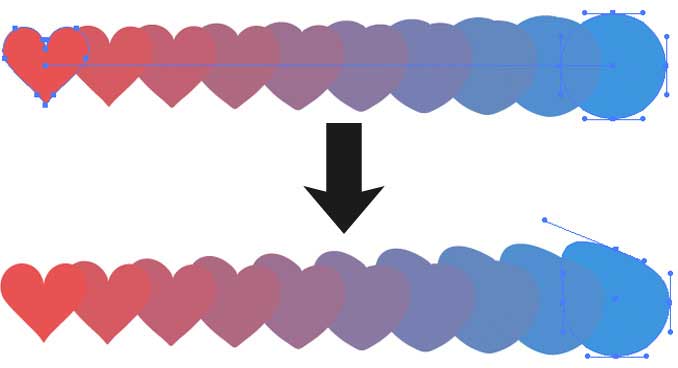
ブレンドツールで生成されたオブジェクトのブレンドパスはダイレクト選択ツール(ショートカットきーAキー)でも編集が可能です。終点、始点のオブジェクトを変更するとそれに合わせて中間に自動で生成されたオブジェクトも変形します。

他にもパスの形状を変更したり、鉛筆ツールでの調整やアンカーポイントを追加したり通常のパスの様に編集できます。自動で生成されるオブジェクトは一緒に変形されます。
ちょっと楽ができるブレンドツール
アニメーション作成など一つ一つのコマごとに編集が面倒な時使い方によってブレンドツールはかなりの時間短縮になるでしょう。この他にも便利な使い方がありますがそれは応用編で紹介したいと思います。
関連の記事
-
透明パネルの使い方

イラストレーターで簡単に滑らかに透明にする方法
-
イラレでイラスト作成

イラレでイラストを描く方法 - 簡単なイラストを描いてみよう!
-
点線/破線の作り方

イラストレーターで点線・破線の作り方【路線作成にも】
-
ペンツールの使い方

イラレのペンツールの使い方 - 線の太さ・塗りの基本操作方法
-
イラレの使い方

これだけは覚えたい!イラレが10倍便利になる使い方・ツール
-
写真をイラスト化

超簡単!イラストレーターで写真を元にイラストを描く方法