イラストレーターのクリッピングマスクの使い方と応用方法
イラストレーターのクリッピングマスクを使用して好きな図形で画像を切り抜く方法や基礎と使用方法を解説します。

 MENU
MENU

エリ
表示・非表示が簡単にできるクリッピングマスク
一部分を非表示にしたい、表示したい、写真や図形などにも使えるイラレのクリッピングマスクの使い方を解説。
イラレのクリッピングマスクとは
クリッピングマスクとは前面のオブジェクトの形状で画像を非表示にする事です。一般的な使用方法はillustratorで写真を好きな図形の形で切り抜きたい時などに使用致します。同じ形状で非表示にするパスファインダーとは違い、解除すれば切り抜いた部分は元に戻ります。
今回はクリッピングマスクの基礎的な使用方法とちょっとした応用を解説してみます。
クリッピングマスクの適用方法

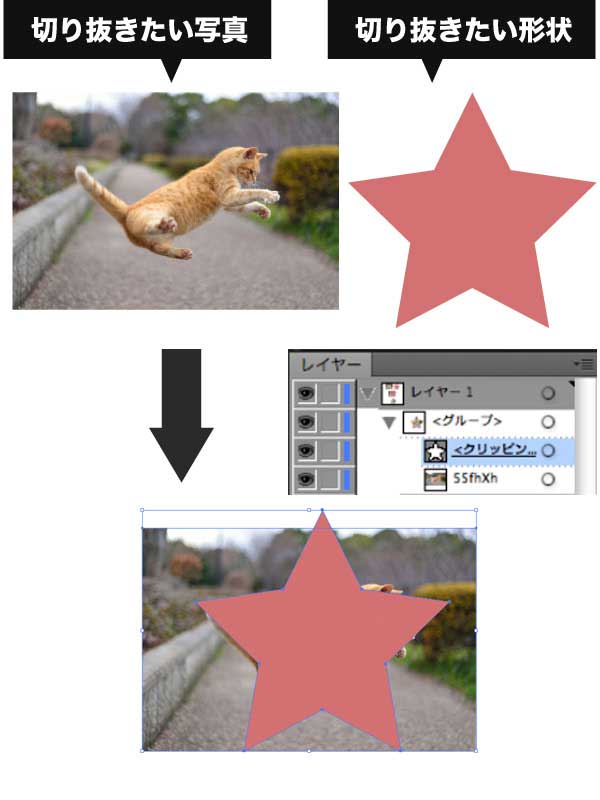
クリッピングマスクの適用方法は切り抜きたいオブジェクトは下に、切り抜きたい形状のオブジェクトは上にして両方を選択状態にします。
クリッピングマスクを適用

両方をオブジェクト選択後にショートカットキー Ctrl(Macはcommand)+7キーを押すと前面オブジェクトの形状で写真が切り抜かれます。
又、上部のメニューのオブジェクト→クリッピングマスク→作成でも可能です。
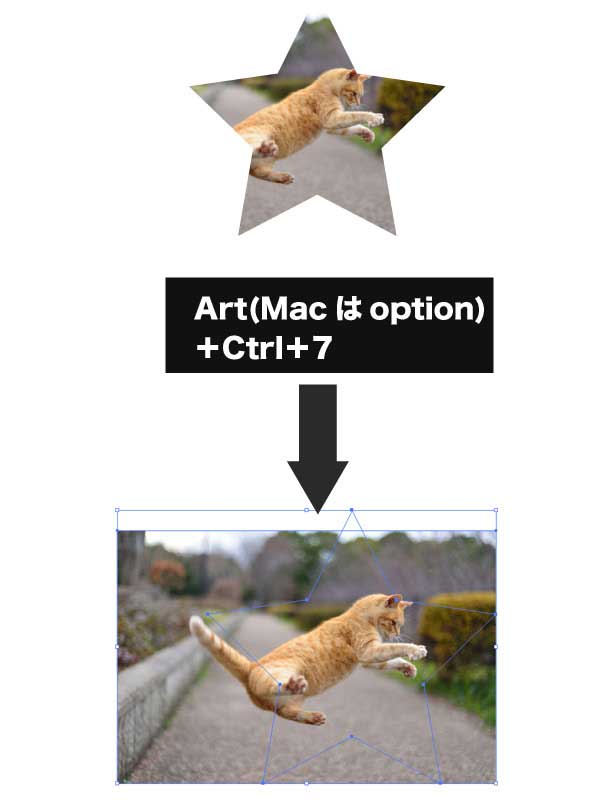
クリッピングマスクの解除方法

クリッピングマスクを解除したい時はArt(Macはオプション)+Ctrl(Macはcommand)+7キーでクリッピングマスクを解除し、元に戻します。
注意点は前面オブジェクト(写真の星形のレイヤー)の元々の塗りと線の情報が削除されてしまいますので必要な場合は気をつけましょう。
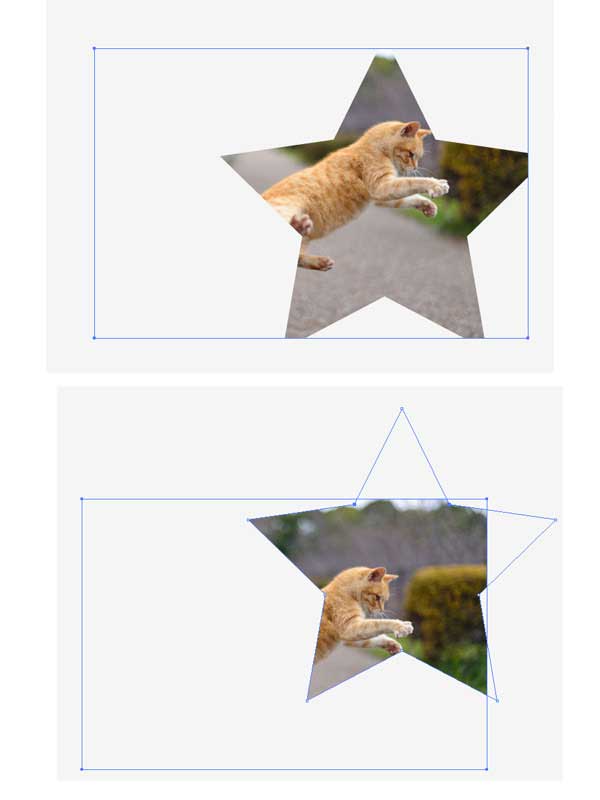
クリッピングマスクの中のオブジェクトを移動・編集

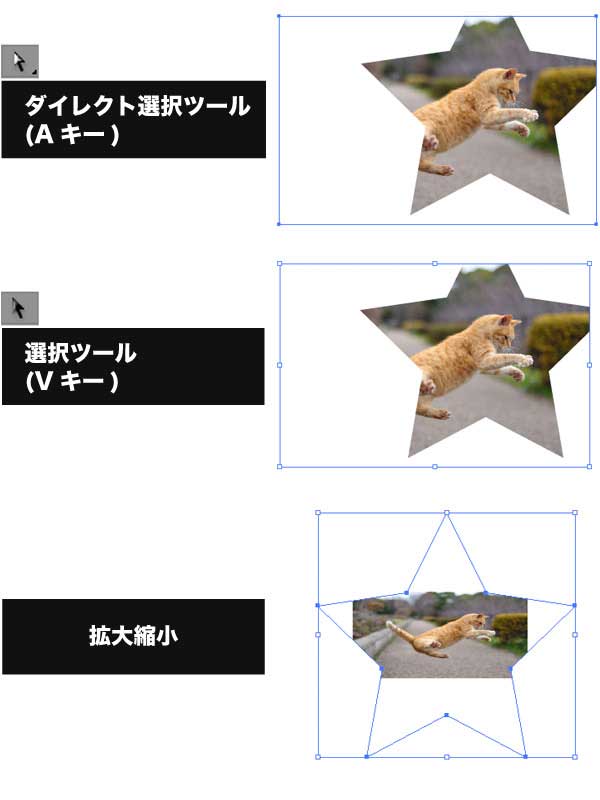
一度クリッピングマスクしてから中の写真の位置や大きさを変更したい時はショートカットキーAキーでダイレクト選択ツールを呼び出し写真をクリックするとクリッピングマスクオブジェクトの中のみ移動可能です。
クリッピングマスクの中のオブジェクトを拡大・縮小

大きさを変更する場合はダイレクト選択ツールで選択した後ショートカットキーVキーをで選択ツールを呼び出しクリックします。クリックするとバウンディングボックスがでるので大きさを調整できます。
ぼかしのある形状にしたい
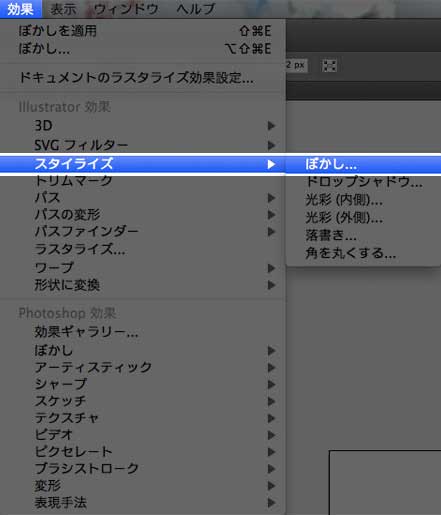
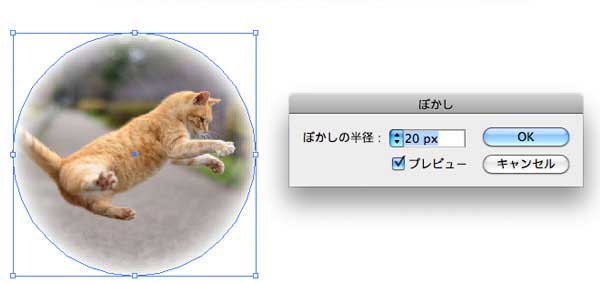
1.ぼかしのダイアログを開く

クリッピングマスクでぼかしのある形状の作成方法は簡単です。クリッピングマスクオブジェクトを選択し、上部メニューの効果→スタイライズ→ぼかしでぼかしのダイアログを開きます。
2.ぼかしを設定する
ぼかしのダイアログのプレビューにチェックを入れぼかしの度合いを見ながら調整します。

2.ぼかしのある形状のクリッピングマスクオブジェクトが完成

クリッピンマスクを使用した切り抜き
それでは上記の機能を理解した上で実際に写真を切り抜いてみます。
1.切り抜きたい形状をペンツールで作成
まずは写真の上に猫と同じ形状を作成する作業を行います。写真を選択後→Ctrl(Macはcommand)+2キーを押して写真レイヤーを選択出来ない様にロックを掛けます。
写真の上から切り抜きたい形状(この場合は猫の形)をペンツール(ショートカットキーP)を使いトレースしていきます。

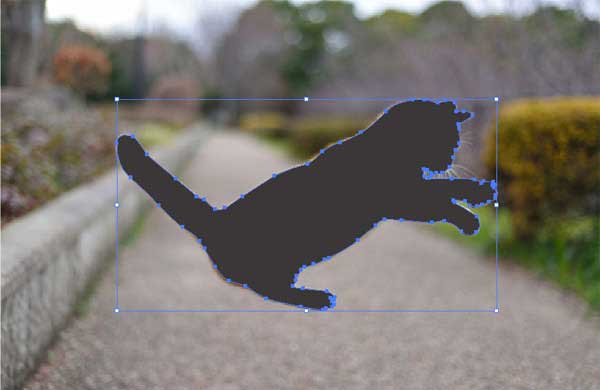
2.ロックの解除してクリッピングマスクを作成
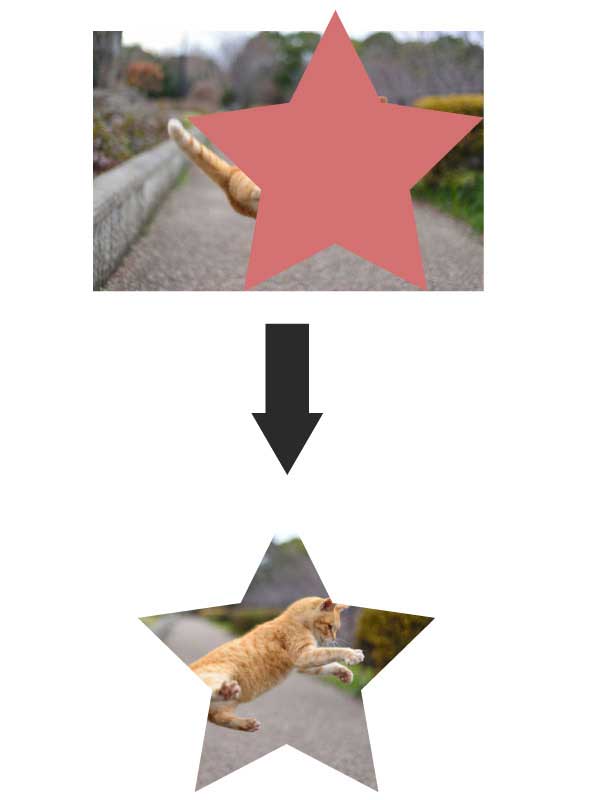
切り抜きが完成(写真は分かりやす様に形状を塗りつぶしにしています。)したら先ほどのロックをAlt(Macはoption)+Ctrl(Macはcommand)+2キーでロックを解除したら、上記の項で説明したクリッピングマスクを作成します。Ctrl(Macはcommand)+7キー

3.写真の切り抜きが完成
写真の切り抜きが完成しました!複雑な形状も切り抜けましたね!写真は境界線にぼかし3pxを適用しています。

クリッピングマスクの使い道
クリッピングマスクはとても便利ですが、用途によって使い分けるのがベストです。形状が髪の毛の様な切り抜きの場合はPhotoshop側で切り抜いた方がより繊細になります。イラストレーターでも不透明マスクで切り抜くという方法がありますが、ブラシでマスクの透明度を調整する作業はPhotoshopの方が操作性に優れているので時と場合によって使い分けましょう。
関連の記事
-
透明パネルの使い方

イラストレーターで簡単に滑らかに透明にする方法