イラストレーターで簡単に滑らかに透明にする方法
イラストレーターで作成したオブジェクトの一部分を半透明、透明にしたい!フォトショップのレイヤーマスクと同じ様な感覚で滑らかに透明にする方法をご紹介。

 MENU
MENU

エリ
イラストレーターの透明マスクの使い方
photoshopの様な滑らかな透明マスクで一部を非表示にする方法を解説。
透明パネルで部分的に透明にする方法
イラストレーターでもフォトショップ同様の微妙な透過度で部分的に消すことができます。今回は簡単にできる透明パネルの使い方をご紹介。
イラストを用意
まずは適当なイラストを用意しましょう。今回はサイト内の葉っぱのイラストの葉っぱをぼんやした透明に変更してみようと思います。※イラストはフリーで配布していますのでご自由に使ってください。
葉っぱセット.aiをイラストレーターで開きます。
透明パネルでマスクを作成

適当な葉っぱオブジェクトを選択し、透明パネルを操作します。透明パネルがない場合は ウィンドウ→透明で透明パネルを表示してください。
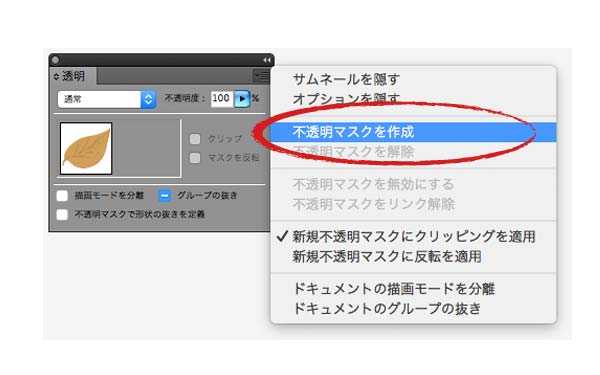
透明パネルの右上にあるメニューを開きます。
新規不透明マスクにクリッピングを適用をクリックします。
そして不透明マスクを作成を選択します。
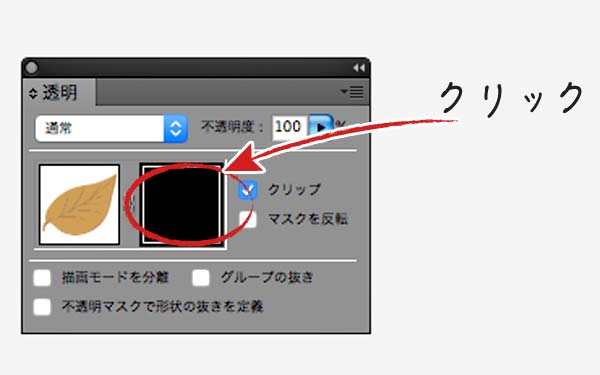
マスクサムネールをクリック

透明パネルのマスクのサムネールをクリックし、マスクの操作をアクティブにします。
通常のレイヤー操作に戻る時は逆に左側の葉っぱのサムネールをクリックすると戻れます。
楕円ツールでオブジェクトを描画

マスクサムネールをクリックすると葉っぱが消えます。
元オブジェクトがあった箇所に塗りを白に設定し、楕円形ツールで適当に楕円オブジェクトを作ります。
すると、楕円を描いた箇所に葉っぱオブジェクトが現れるはずです。
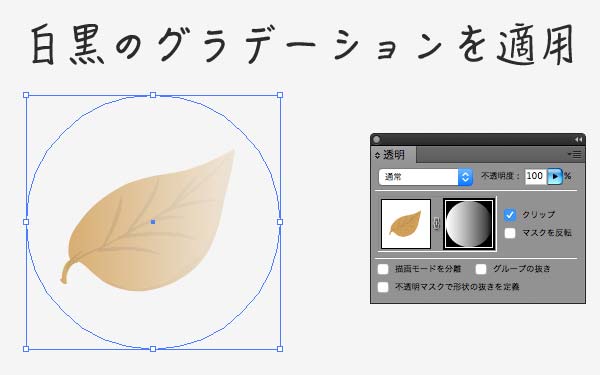
描いた楕円にグラデーションを適用

描いた楕円に白黒のグラデーションを適用します。黒に近くほど透明に、白に近づくほど半透明になります。
※マスクの反転で逆にもできます。
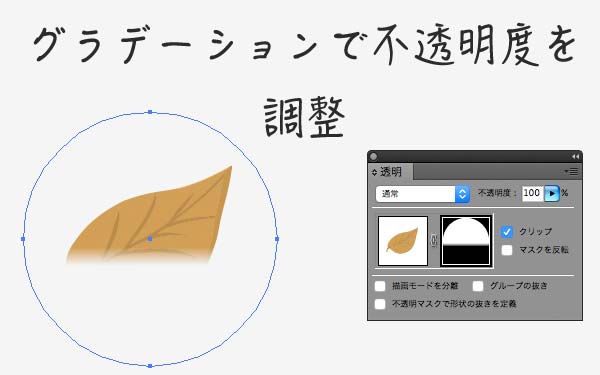
 グラデーションで不透明度を調整
グラデーションで不透明度を調整

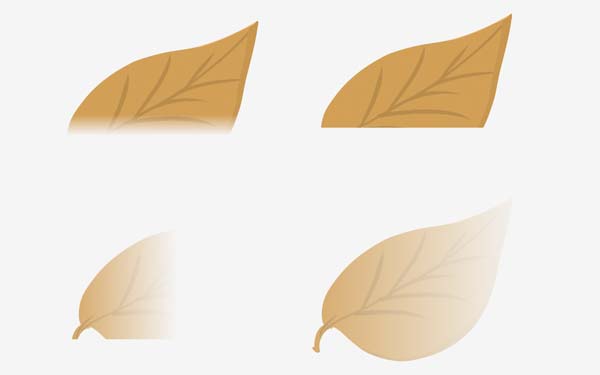
滑らかに消す、くっきり消すなどグラデーションツールを楕円に適用させて調整しましょう。Gツールでドラックし調整するとやりやすいです。
くっきり消すことも可能です。その場合はグラデーションをかけずに通常のオブジェクトで調整しましょう。
マスクモードではオブジェクトは複数描くことができます。
部分的に自由に簡単に消せる

ここでは楕円形ツールのオブジェクトにグラデーションをかけて透明度を調整しましたが、マスクの形は自由です!元のオブジェクトをそのままコピーしてマスクモードの画面に貼り付けることもできれば、ペンツールでベジェ曲線で消したい部分だけ図形を描画してもok!簡単に一部分を透明にできるので大変便利です。
この他にもクリッピングマスクの使い方で部分的にオブジェクトを消す方法を解説していますが、状況によって使い分けるのが良いと思います。
関連の記事
-
ペンツールの使い方

イラレのペンツールの使い方 - 線の太さ・塗りの基本操作方法
-
イラレグラデーション

イラストレーターのグラデーションの基本と上手に使う方法
-
写真をイラスト化

超簡単!イラストレーターで写真を元にイラストを描く方法
-
イラレの使い方

これだけは覚えたい!イラレが10倍便利になる使い方・ツール
-
ブレンドツールの使い方

超簡単!イラレのブレンドツールの基本操作と便利な使い方
-
クリッピングマスク

イラストレーターのクリッピングマスクの使い方と応用方法