イラストレーターで簡単にオブジェクトを整列させる方法
イラストレーターでバラバラに配置されているオブジェクトを水平や垂直に整列したいと思った事はないでしょうか?整列パネルの使い方について。

 MENU
MENU

エリ
イラストレーターで簡単に整列させる方法
クリック一つで簡単に好きな揃えに変更できる整列パネルの使い方を解説。
イラストレーターの整列機能の使い方

垂直方向に整列やオブジェクトを指定して分布を一瞬で可能にする整列パネルの使い方について解説します。
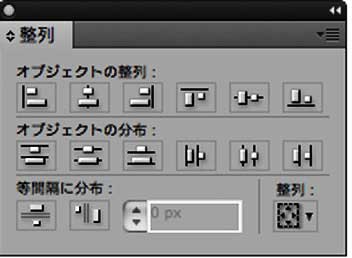
整列のメニュー
 イラストレーターの整列パネルの種類
イラストレーターの整列パネルの種類
- オブジェクトの整列
オブジェクトを水平/垂直方向に整列させる事が可能です。 - オブジェクトの分布
オブジェクトを水平/垂直方向に分布させる事が可能です。 - 等間隔に分布
オブジェクトを水平/垂直方向に等間隔で分布させる事が可能です。 - 整列
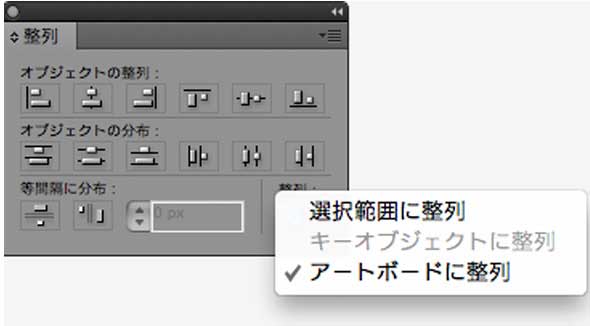
キーオブジェクト/アートボード/選択範囲など何を中心に整列させるか選択できます。
何を基準に整列させるかを決める

オブジェクトを水平方向に整列させたい場合にはツールの水平方向右をクリックするだけで揃いますが、何を基準にするかで結果が異なります。
- アートボードを基準に整列させる
CS4以降に登場した機能でアートボードとは簡単に言うとページの概念で白い実線で囲われた部分です。このアートボードを基準に整列させます。 - キーオブジェクトに整列させる
キーオブジェクトとは複数選択後に基準にしたいオブジェクトを再度クリックします。そうすると線が通常の選択より太く表示され、キーオブジェクトを中心とした整列設定が可能になります。 - 選択範囲に整列させる
選択されているオブジェクトの範囲を基準に整列/分布されます。
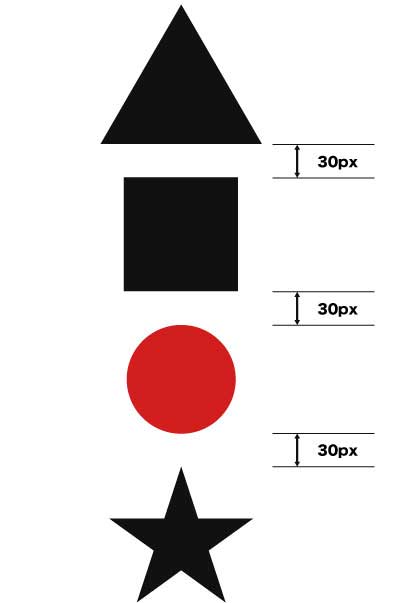
オブジェクトを等間隔で分布させたい

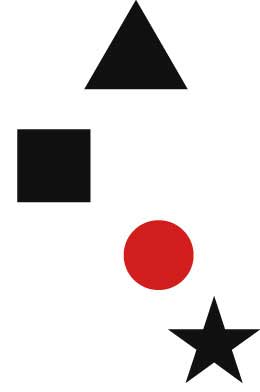
オブジェクトを水平や垂直方向に等間隔で整列させたい場合は結構あります。今回は赤い円のオブジェクトを中心に垂直方向に30pxの距離を保って整列させてみます。
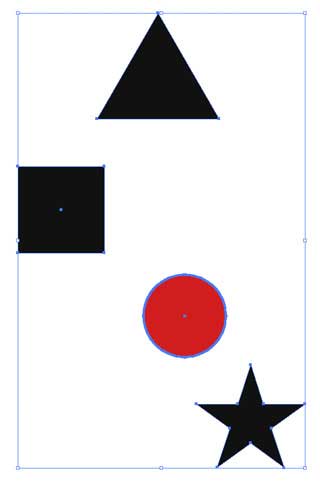
キーオブジェクトを設定

全部のオブジェクトをドラッグして選択した後、選択したままの状態でキーオブジェクトにする赤い丸を再度クリックします。すると選択範囲の線が二重の表示になりキーオブジェクトが選択になりました。
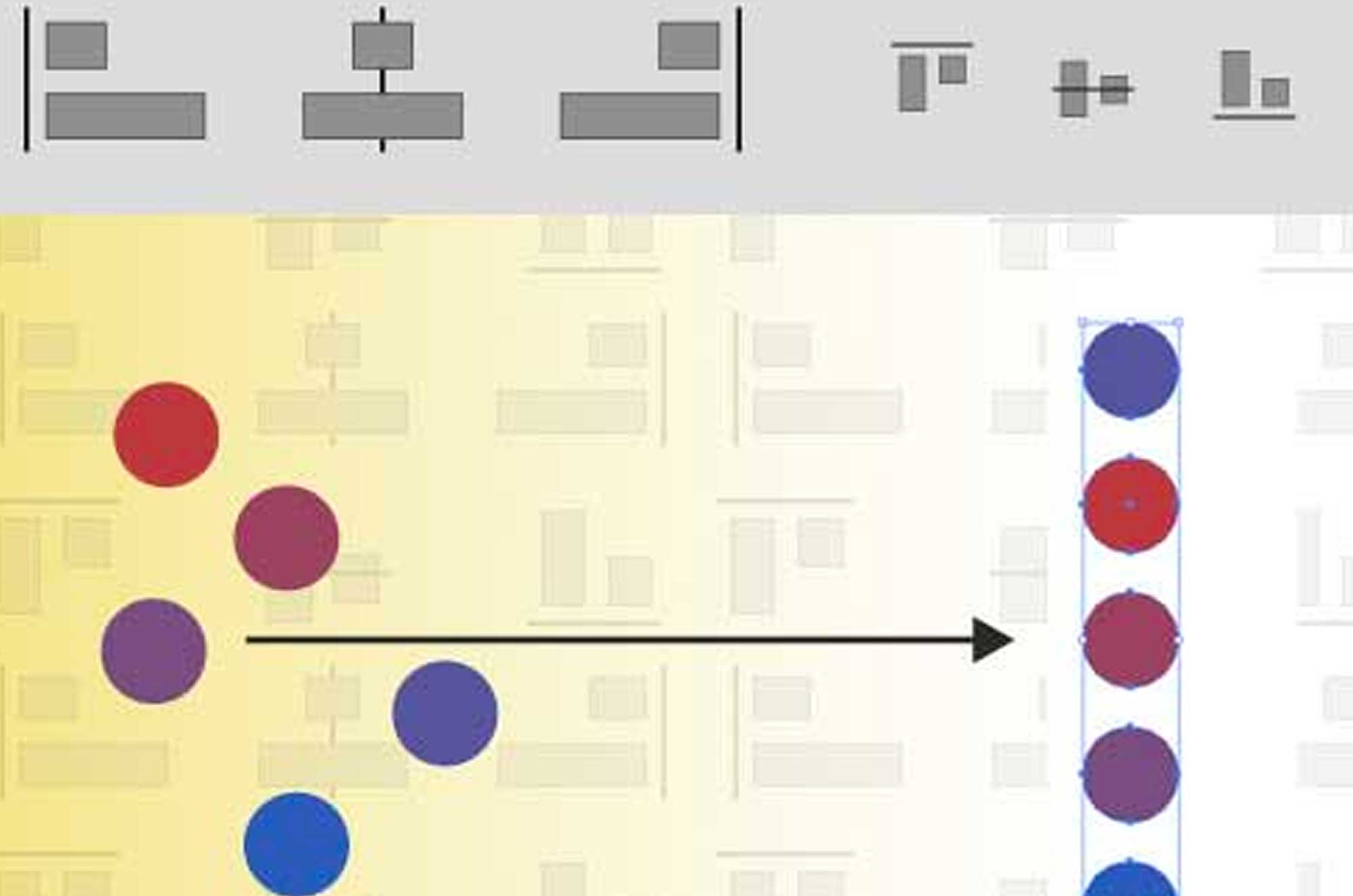
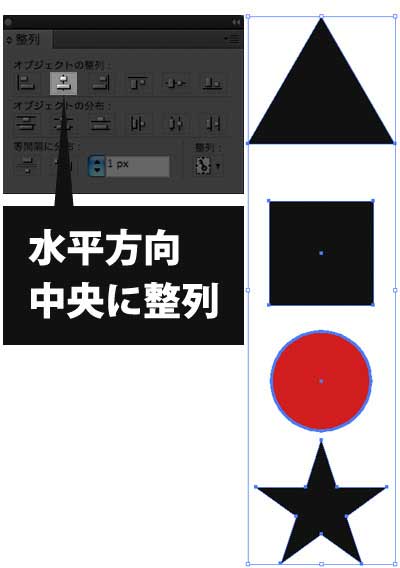
まずは水平方向に整列させる

水平の位置がバラバラなので全オブジェクトをキーオブジェクトを中心に水平方向に揃えます。
整列パネルの水平方向中央に整列をクリックするとキーオブジェクトを中心に縦一列に整列されます。
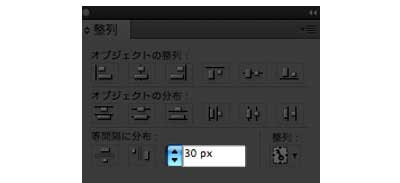
px単位で間隔を指定する
30px指定で等間隔で整列

次に整列パネルのpx指定の欄に30pxと等間隔の距離を入力します。
整列ができました!

等間隔で指定の30pxで整列が完了しました。今回は垂直方向に整列させましたが、同じ容量で水平方向に整列させる事も可能です。
又、整列パネルを数値で指定できるのはキーオブジェクトが基準になっている時のみです。
関連の記事
-
イラレでイラスト作成

イラレでイラストを描く方法 - 簡単なイラストを描いてみよう!