初心者でもすぐわかる!photoshopマスクの概念
レイヤーマスクとベクトルマスクの違いって!?photoshopの機能で最も便利なマスクについて解説。初心者の方も理解して便利に使いこなそう!

 MENU
MENU

もえ
非破壊で編集できるマスク機能とは
レッタチ、写真を合成するときによく使うマスクの概念について初心者の方にもわかりやすく利用方法を解説。

マスクとは?
まだ使いはじめの頃は本当に理解できなかったマスクの概念について噛み砕いて、初心者の方でも分かりやすく説明したいと思います!
マスクとは写真の一部分になんらかの効果を適用したり、一部分を消したり、色を変えたりという操作が可能になる機能です。
又、選択範囲に変換したり、画像を非破壊(劣化しないで)で編集できるという優れものです。
マスクにも種類がある
 photoshpのマスクの種類
photoshpのマスクの種類
- レイヤーマスク
ビットマップ形式のマスクでレイヤーの一部分を透明にする事ができ、ぼかしの効いたブラシなどで輪郭を編集できるのが特徴です。 - ベクトルマスク
ベクトル形式のマスクで変形をしても劣化しない特徴があります。図形や正確な選択範囲の場合に活躍します。 - >クイックマスク
クイックマスクは簡易的に使用できるマスクで、赤く着色された部分に適用されます。ブラシで描く様に選択範囲を作成出来るのが特徴。 - クリッピングマスク
選択したレイヤーを下のレイヤーの形で切り抜く事が可能です。マスクとしての利用法意外にも使用でき、覚えるとphotoshopのスキルが確実にアップするでしょう。
レイヤーマスクとは?
最もポピュラーなマスクでレイヤーパネル上から簡単に追加が可能です。主にビットマップで構成されている為、境界線が曖昧な繊細なマスクが可能です。

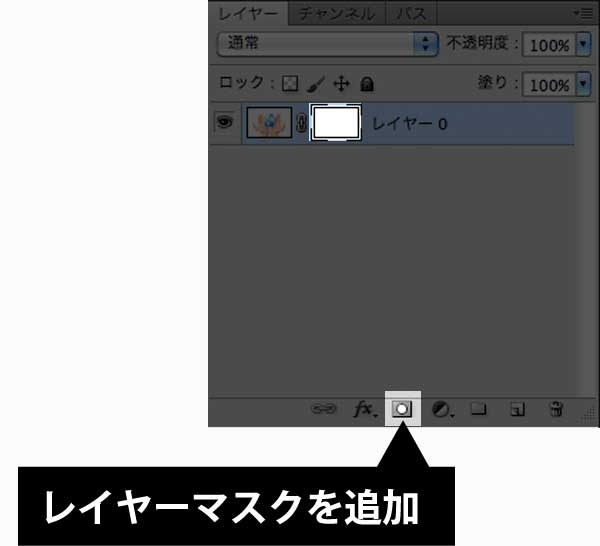
レイヤーを選択して、レイヤーパネル下にあるレイヤーマスクアイコンをクリックするだけでレイヤーマスクの追加が可能です。マスクを編集したい場合は追加したレイヤーマスクサムネールをクリックして編集します。
レイヤーマスクはビットマップなので、繊細なマスク処理が可能です。写真と写真を違和感なくつなぎあわせたりする事も可能で、人物の髪の毛など、繊細な部分で活躍します。デメリットとして、拡大/縮小で劣化する事です。
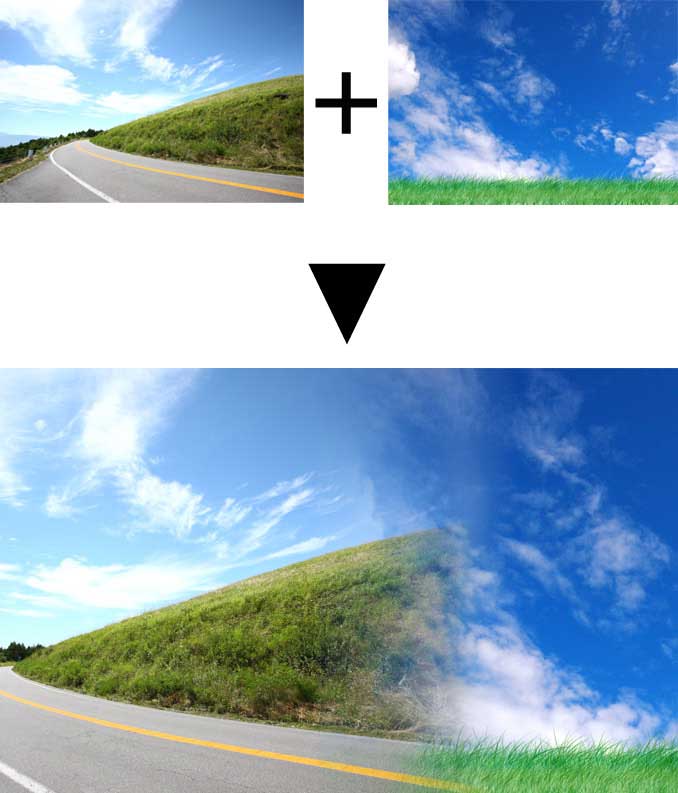
▼レイヤーマスクで作成した合成写真

ベクトルマスクとは?

ベクトルマスクとはベクターベースのマスクレイヤーでレイヤーマスクに比べると繊細なマスク処理ができません。くっきりした物をパスで切り抜き利用すると良いでしょう。メリットは縮小や拡大、変形で劣化しない事です。
ベクトルマスクの追加方法

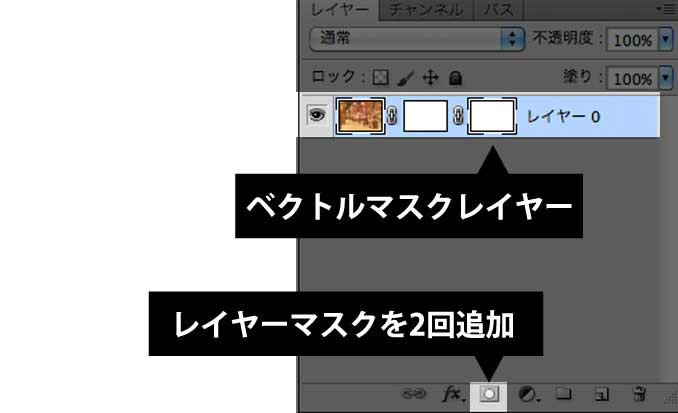
ベクトルマスクはレイヤーパネルのマスク追加のボタンを2回クリックすると追加できます。
カスタムシェイプツールでベクトルマスクを描く
レイヤーパネルのベクトルマスクのサムネールをクリック後、カスタムシェイプを選択し、好きなマスクの形を作成する事ができます。写真はサンドウィッチの写真を足跡のシェイプを適用した例です。足跡の形に写真が切り抜く事ができました。

クイックマスクとは?
クイックマスクとは簡易的にマスクを追加し、ブラシで編集できるマスクです。赤くなった部分がマスク適用カ所でレイヤーマスクの様に繊細な選択範囲を作る事が可能です。
クイックマスク追加方法
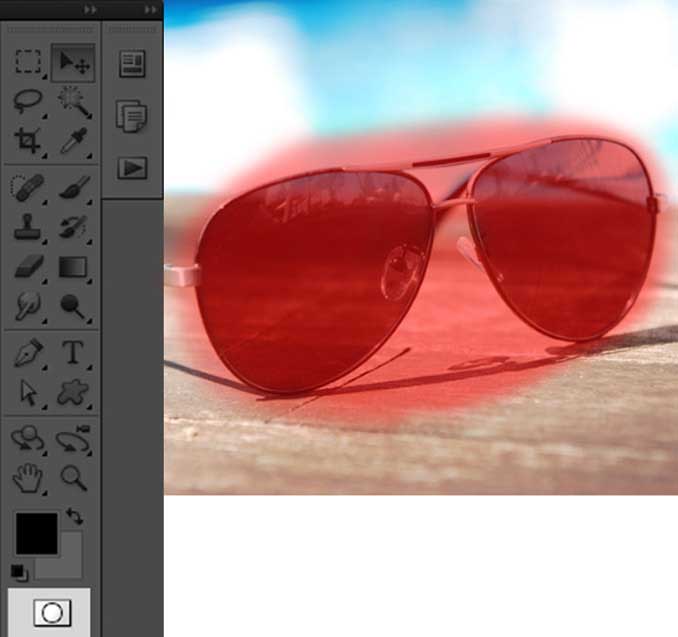
ツールパネルに下部にクイックマスクモードで編集というアイコンをクリクし、Bキー(もしくはツールブラシを選択)でブラシツールで表示にしたい部分を塗って行きます。赤くなっているカ所がマスク適用カ所です。

クイックマスクをOFFにする。
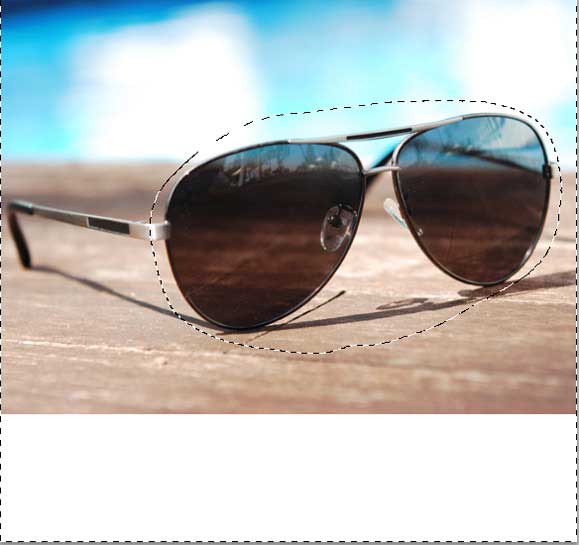
もう一度ツールパネルのクイックマスクモードのアイコンをクリックし、モードをoffにすると選択範囲ができました。

選択範囲外を消去
deleteキーを押して選択範囲外を削除するとクイックマスクモードで編集したぼかしの効いた選択範囲の通り切り抜かれました。

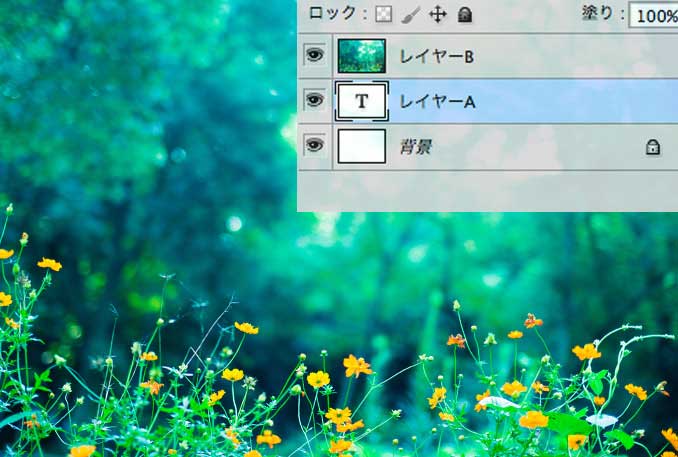
クリッピングマスクとは?

クリッピングマスクとは下のレイヤーの形で上のレイヤーが切り抜かれるマスクです。写真を例にするとレイヤーAはテキストレイヤーです。レイヤーBは風景の写真レイヤーですが、レイヤーBにクリッピングマスクを追加すると…

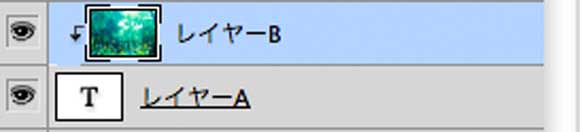
レイヤーBがテキストレイヤーAの形で切り抜かれました!レイヤーパネル上ではレイヤーBに矢印が追加されています。

この様に下の形状の形で切り抜かれるのでかなり応用がききますね!
ショートカットキーはalt(Macはoptionキー)+Ctrl(Macはcommandキー)+Gキーでオン/オフが出来るので覚えておきましょう。
マスク編集は非破壊編集
編集したいレイヤーの一部をダイレクトに消したりしても編集は可能ですが、可能な限りマスクを使用しましましょう。マスクの大きな利点は画像の劣化のない非破壊編集ができるという事です。又、失敗してもマスクレイヤーを削除すると初期状態に戻す事も可能です。使い方は無限大にありますので是非使いこなしてデザインの幅を広げましょう。
関連の記事
-
埋もれた合成写真

フォトショップで作る砂に埋もれた合成写真の作り方
-
レイヤーの概念

photoshopを覚えるなら必須!レイヤーの概念とは
-
簡単グラデーション

フォトショップのグラデーションの使い方基本操作
-
トリミング方法色々

photoshopの画像のトリミングとツールの操作方法