MENU
MENU
htmlとは?初心者でも理解できるWEBページの仕組み

HTMLはホームページの言語

HTMLとは
HyperText Markup Language(ハイパー・テキスト・マークアップ・ランゲージ)の略で、ホームページを構成する言語のことです。
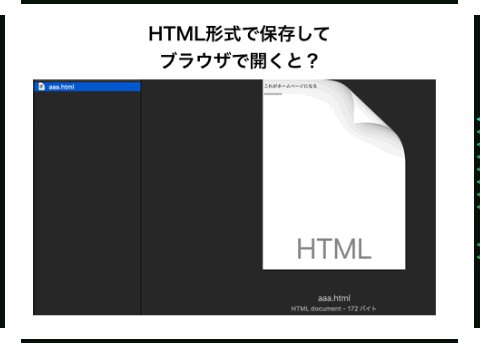
どのようにホームページになるかは、決められた文法で書きhtml形式(拡張子は.html)で保存することにより、ホームページと認識され表示されます。
HTMLタグで囲むことでテキストをマークアップする
例えば大見出しのタグは<h1>です。閉じタグは</h1>とスラッシュを入れます。
<h1>これは大見出しです</h1>
と言うように開始タグと閉じタグで囲む事によって文章の意味合いをつけていきます。
タグの種類は豊富にあります。最も一般的なタグ、段落を示すHTMLタグは<p>と</p>で囲みます。
<p>これは段落です。</p>
改行は<br>で閉じタグがない単体のタグもあります。
1分でWEBページを作成してみよう!
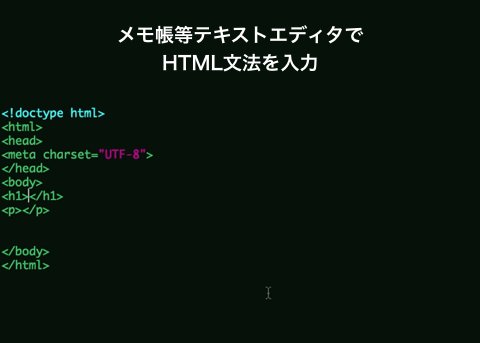
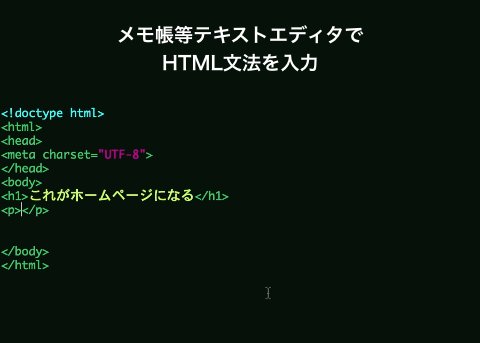
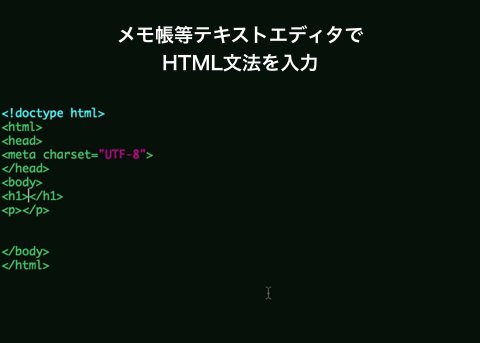
以下の文法をコピーし、widnowはメモ帳、Macはテキストエディットでhtml形式で保存し、ブラウザで開いてみましょう。タグとタグの間は好きな文字列を入れてみても良いです。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<h1>これは大見出しです。</h1>
<p>これは段落です。これは段落です。</p>
<p>これは段落です。これは段落です。</p>
<br>
<p>これは段落です。これは段落です。</p>
</body>
</html>
WEBページにする手順
❶上記ソースをコピーし、メモ帳orテキストエディットに全てペーストする。
❷保存 > html形式(macの場合は拡張子を.htmlに)で保存する
❸保存したファイルをアプリケーションを指定してブラウザで開く。
 fool
fool
どうですか?WEBページとしてブラウザで開けたでしょうか?超簡単な内容のWEBページ作成ですが、本物の1ページです。頑張ればメモ帳でもかっこいいホームページが作れます。
まとめ:HTMLタグの組み合わせでホームページができる
HTMLはホームページを作るための言語と言うのは理解できたでしょうか?
上記で紹介したタグの他にもかなりの数があり、紹介しきれませんが、WEBデザイナーやプログラマーを志す人であれば、マスターは必須です。
又、HTMLとは別にスタイルや装飾の言語CSSと言う言語もあります。これは主にデザイン部分を調整する時にHTMLと組み合わせて利用します。
かっこいい・機能的なホームページを作りたければ、HTMLとCSSの知識が必須です。
この記事をシェアする