MENU
MENU
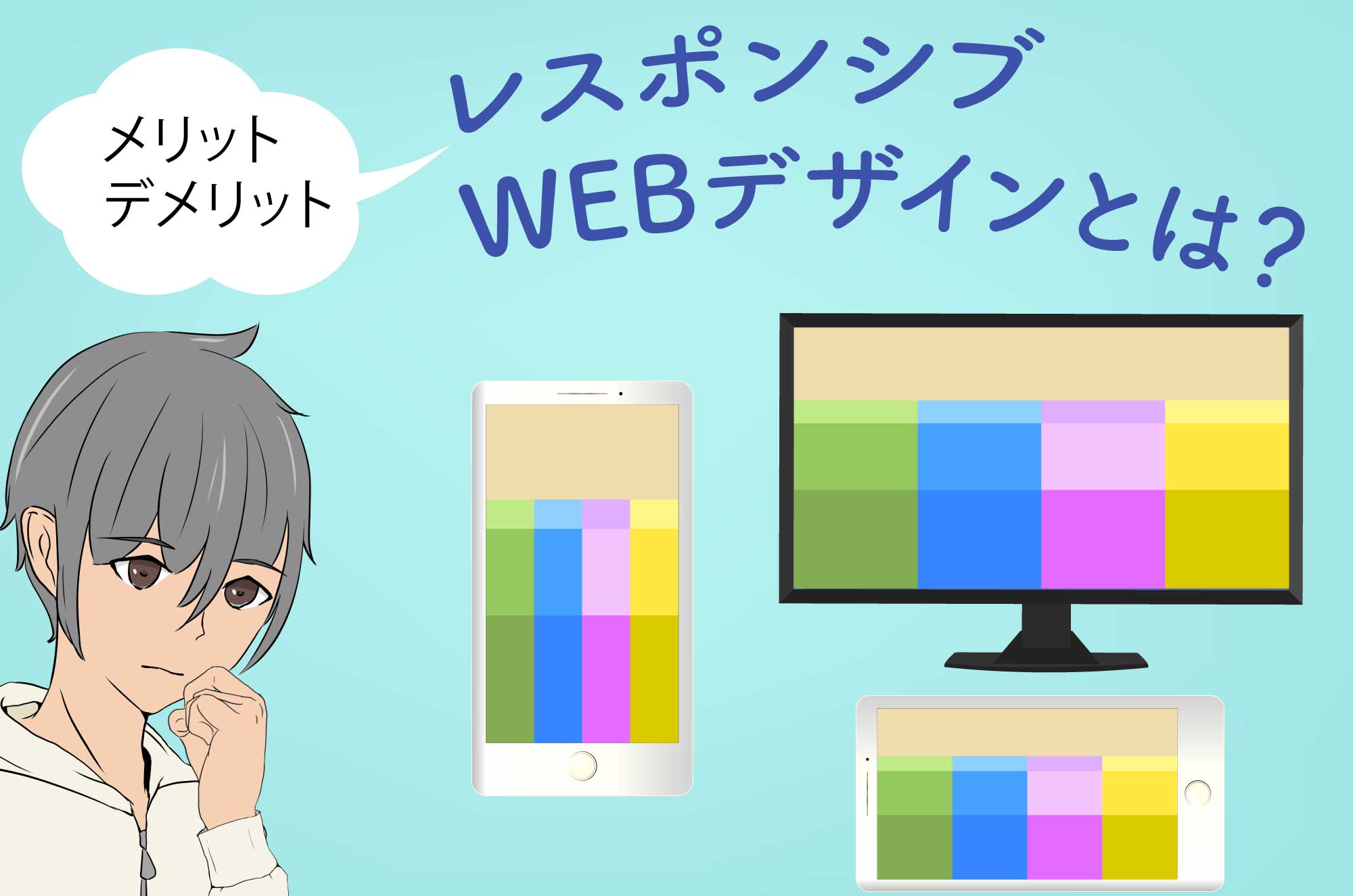
レスポンシブWEBデザインとは?特徴・メリット・デメリット

レスポンシブWEBデザインの特徴

一言で言うと上記アニメーション画像の様に幅により可変するWEBページのことです。
 fool
fool
最初僕はレスポンシブルと読んでいました、「レスポンシブ」なんですね、最近では略してRWDなんて呼び方もあります。恥ずかしい〜
レスポンシブWEBデザインのメリット
- 管理が楽
- スマホ・PCどちらも1つのソースで対応
- ディバイスが変わっても崩れない
- 検索エンジン大手推奨
本当は複数呼び名があります。フレキシブル・リキッドWEBデザインとも似ていますが、最近は全ディバイスに向けた1ソースで管理するWEBデザインをレスポンシブと呼ぶ傾向があります。
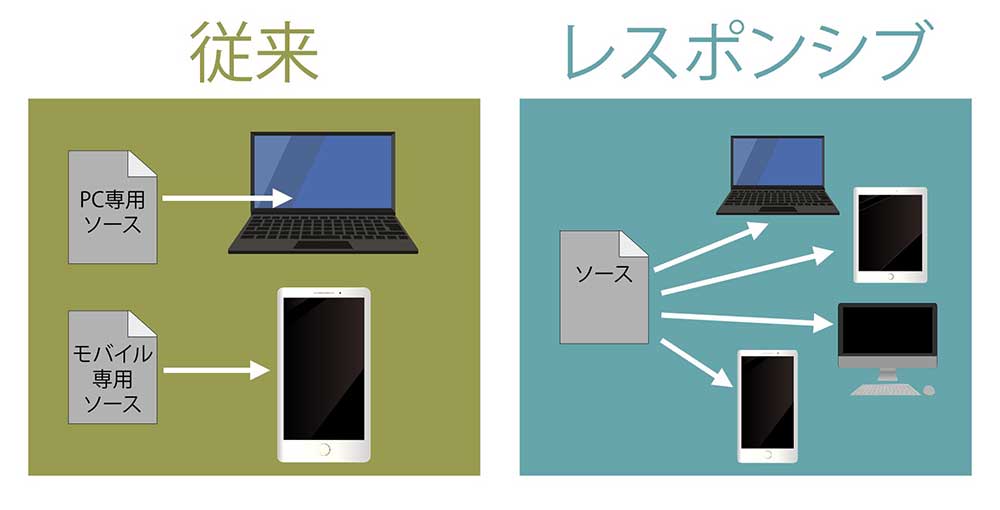
スマートフォン対応の今と昔
レスポンシブが主流になる前はスマートフォン専用のソース、PC用のWEBページ用のソースの2つが必要でした。

 fool
fool
つまり、何らかの更新があった場合は昔は2つのソースの変更が必要だったのですが、レスポンシブは1つの更新で良くなったのでミスも少なく楽になりました。
レスポンシブWEBデザインのデメリット
- 工数がかかる
- ソースが長くなる
- cssの豊富な知識が必須
最近では本当に主流になり、昔は制限が結構ありましたが、通常サイトと同一の動作も可能になった分、高度なコーディング(WEBページ化)技術が求められます。CSS(WEBデザインのスタイルを指定する言語)のより深い知識が無いと膨大なソースになって読み込みスピードに影響を与えてしまいます。
なぜ、レスポンシブが主流になったのか?
レスポンシブが主流になった背景にはWEBサイトを見るほとんどの人がスマートフォンからのアクセスになったからの様です。
つまり、スマホが主流=効率よく管理できて崩れないデザインが必要になった。という経緯があるのかもしれません。
スマートフォンの画面の大きさは機種によって異なるし、ipadなど様々なディバイスがあるため、可変する1ソースで管理できる効率のいい、WEBページが必要になったのです。
 fool
fool
僕のこのブログもレスポンシブデザインで作成しています。
今後の主流はAMPとRWDの複合WEBページ
AMP(Accelerated Mobile Pages )とは、googleが中心に開発しているモバイル環境でも高速にWEBページを読み込む仕組みです。
スマートフォンがなくならない限り、AMPページが主体になる可能性が高く、更に進化していくことでしょう。
今後プログラミングの知識もある程度有するWEBデザイナーが活躍すると感じています。
 fool
fool
僕が転職仕立ての頃はHTML5がで始めた時で、レスポンシブは流行っていなかったのですが、独学で習得しました。実を言うとチコデザもAMP対応済みです。
わずか数年の間にどんどん進化していますね〜
この記事をシェアする